МОБИЛЬНОЕ ПРИЛОЖЕНИЕ — НОВЫЙ МУЛЬТИМЕДИЙНЫЙ ВЕКТОР В ИНФОРМАЦИОННО-ГРАФИЧЕСКОМ КОМПЛЕКСЕ МУЗЕЯ
Секция: 1. Искусствоведение

XXVI Студенческая международная заочная научно-практическая конференция «Молодежный научный форум: гуманитарные науки»
МОБИЛЬНОЕ ПРИЛОЖЕНИЕ — НОВЫЙ МУЛЬТИМЕДИЙНЫЙ ВЕКТОР В ИНФОРМАЦИОННО-ГРАФИЧЕСКОМ КОМПЛЕКСЕ МУЗЕЯ
В статье проведен сравнительный анализ аналогов объекта — мобильного приложения ГБУК г. Москвы «Музей «Садовое кольцо». Уточнены особенности мультимедийного сервиса. Рассмотрены примеры грамотного и не очень подходов к этой проблеме. С помощью приложения даже маленький музей может в перспективе стать передовым культурным центром в области комфортных сервисных услуг.
Актуальность темы статьи можно рассматривать на пересечении социально-культурного, информационного, экономического направлений профессиональной деятельности. Несомненно, важно для любого музея, даже маленького московского в перспективе стать передовым музеем в среде мобильных устройств.
Основная цель любого музея, помимо научно-образовательной, фондовой и экспозиционной деятельности, это культурно-просветительская и образовательная деятельность, что привлекает разновозрастной состав посетителей. Эта цель может быть достигнута путем освоения новых горизонтов сервисных услуг. Для музеев это — рынок мобильных устройств.
Оценка ситуации. В Москве, на данный момент, более 400 музеев, при этом только одно мобильное приложение на самый крупный и развитый город в стране. В расчет не берутся приложения с общими афишами, которых сейчас на рынке более десятка. Всего в Российской Федерации более 3000 различных музеев, однако, нативное приложение для смартфона имеется менее чем у десяти. Таким образом, рынок охвачен всего лишь на 0,5—1 %, что является ничтожной цифрой в масштабах нашей страны.
Ретроспекция: появление и развитие системы новой коммуникационной технологии. С появлением сети Интернет зародилось и новое направление в графическом дизайне — веб-дизайн (web-design). Оно сравнительно молодо, ведь история Интернета насчитывает чуть более 30 лет. А первый сайт был создан менее 25 лет назад. Так как история интернета насчитывает более 30 лет, а сайтов даже менее 25, то можно сказать, что веб-сайт — это инновация.
Необходимость иметь свой уникальный сайт среди российских музеев возникла лишь к 2005—2006 гг., когда доступ к сети Интернет появился у большинства населения крупных городов. А к 2010 году это стало масштабной тенденцией. К 2014—2015 гг. многие музеи принялись за ре-дизайн своих сайтов в связи со становлением новой тенденции — flat-дизайном. Как видим, примерно за 10—15-летнюю историю музейных интернет-ресурсов от простой необходимости в разработке перешло к необходимости в ребрендинге устоявшегося визуального внешнего имиджа. Можно говорить о процессах переработки и усовершенствования традиционной матрицы контента Интернет-ресурсов.
Идея создания мобильного устройства — телефона, зародилась еще в 1947 году в США, а первые разработки начались уже через 10 лет в СССР. Массовое же производство и использование началось в 90-е годы ХХ века, но все же тогда мобильный телефон был чуть ли не предметом роскоши. На российском рынке к 2003—2004-м годам он становится привычным, так как входит в деловой и повседневный обиход.
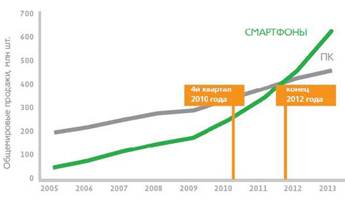
Революцией стало появление на рынке мобильных устройств смартфона, который сочетает в себе функционал телефона и карманного компьютера. К 2007—2008 годам смартфон обогнал по продажам обычный мобильный телефон (Рис. 1). Сейчас практически у каждого есть свой смартфон, люди сидят, «уткнувшись в экран» в метро, в торговых центрах, на занятиях в университете, на уроках в школах, за рулем автомобиля, в самолете своего телефона. С его помощью можно просматривать веб-страницы, фотографировать, играть, читать книги — и все это на 5-тидюймом экране смарфона, весом около 150 грамм. Все пользователи имеют выход в Интернет. Однако просмотр веб-ресурсов (сайтов) с мобильного устройства, используя браузер, не совсем удобен. Именно поэтому в последнее время предпочтение отдается мобильным приложениям.

Рисунок 1. Общемировые продажи ПК и смартфонов
Функциональные особенности. Существует несколько операционных систем для мобильных устройств. Самые популярные в России и в мире — Android, iOS и Windows Phone.
Мобильное приложение, как и сайт, является носителем фирменного стиля компании. Существует множество различных трактовок этого термина. Наиболее верным, на мой взгляд, определением является формулировка Л.В. Подорожной: «Фирменный стиль — это основа всей коммуникационной политики фирмы, одним из главных средств борьбы за покупателя, важной составляющей брендинга. Его использование предполагает единый подход к оформлению, цветовым сочетаниям, образам в рекламе, деловых бумагах, технической и деловой документации, упаковке продукции» [2]. Словами-синонимами термина «фирменный стиль» являются: «координация дизайна», «корпоративная айдентика», «система идентификации», «корпоративный стиль». Такое многообразие формулировок обусловлено англоязычным происхождением. Все они тождественны и могут употребляться, заменяя друг друга.
Информационно-графический комплекс необходим для обеспечения узнаваемости продукта на рынке товаров и услуг. В виду растущей конкуренции необходимо разрабатывать уникальную айдентику с учетом современных как мировых, так и российских тенденций.
Просмотр страниц происходит через мобильный веб-браузер, то есть специально разработанную для определенной операционной системы программу — нативное приложение. Существует множество споров о том, что лучше использовать: нативное приложение или мобильное веб-решение, прибегая к специальным версиям сайта или адаптивной верстке. Работа приложения будет быстрее и эффективнее, зачастую дает возможность работы без доступа в интернет, то есть обеспечивается полный уровень доступа в отличие от веб-страницы. Интерфейс приложения, взаимодействуя с потребителем, работает быстрее и без ошибок. Параллельно решаются схожие задачи — популяризация бренда и получение прибыли. Однако именно через приложение можно опробовать новые пути решения данной задачи [5].
Основа любого мобильного устройства — операционная система (ОС). На данный момент этот сегмент рынка поделен в неравных долях между тремя мобильными корпорациями: Google — ОС Android, Apple — ОС iOS, Microsoft — ОС Widows mobile. Лидером рынка в 2013—2014 гг. стал Android (Таблица 1) [9].
Таблица 1.
Доля рынка операционных систем
Операционная системы |
Доля рынка в 2013 г. |
Доля рынка в 2014 г. |
Android |
80.2 % |
84.6 % |
iOS |
13.4 % |
11.9 % |
Windows Phone |
3.8 % |
2.7 % |
Остальные |
2.6 % |
0.8 % |
Такое положение обусловлено тем, что смартфоны на базе Android наиболее распространены, ведь их производством занято несколько компаний: Samsung, HTC, Google и LG. Мобильные устройства с операционной системой iOS выпускаются лишь фирмой Apple, причем позиционируют они себя как премиум-сегмент. Смартфоны Android в свою очередь охватывают все рыночные сегменты: от самых дешевых до премиум-класса. Именно поэтому целесообразно делать акцент на этой операционной системе, особенно если компания делает первые шаги в освоении мобильного рынка.
Сравнительный метод исследования. Самым популярным среди музейных мобильных приложений является приложение Государственного Эрмитажа. Это не удивительно, ведь Эрмитаж — крупнейший музей России и один из самых больших в мире. Приложение было разработано для двух операционных систем: Android и iOS, причем и для планшетов, и для смартфонов, что позволило охватить большее число пользователей.
Главный минус мобильного приложения Эрмитажа — долгая загрузка, ожидание отклика программы на обеих операционных системах может достигать пятидесяти секунд. Длительное ожидание начала работы может отбить желание использования программы, ведь на данном этапе развития информационных технологий — это длительный период времени для пользователя. Однако это можно объяснить и тем, что Эрмитаж — колоссальная сокровищница, где постоянно происходит множество событий, а в приложении необходимо было показать экспонаты, реализовать систему продажи музейных книг, а также отразить грядущие и текущие выставки и постоянную экспозицию — огромный объем информации.
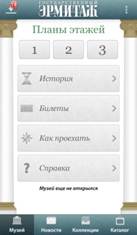
Уровень визуального дизайна и удобства использования гораздо выше. Главная страница (Рис. 2.) сразу дает понять тип данного приложения. В верхнем навигационном блоке по центру расположен логотип, слева от него общепринятый значок загрузки, однако, с первого взгляда не совсем понятно для чего он нужен, справа — привычная иконка меню. Ниже представлен блок с кнопками со справочной информацией: «планы этажей» музея, что очень логично — площади здания колоссальны, «история», «билеты», «как проехать», «справка». Чуть ниже — строка с данными о работе музея в настоящее время: «музей уже закрыт», «музей открыт», «музей еще не открылся».

Рисунок 2. Главная страница приложения Государственного Эрмитажа
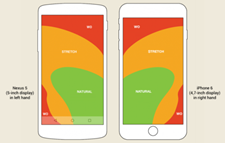
Основной навигационный раздел расположен внизу, что не совсем удобно: половина экранного пространства находиться в мертвой зоне при использовании смартфона одной рукой (Рис. 3.). Вся навигационная система, то есть юзабилити, приложения проста и понятна.

Рисунок 3. «Зона большого пальца» для 4,7—5-дюймового экрана, если держать телефон в левой и в правой руке. Публикация Скотта Хэрффа
Вообще юзабилити — основной принцип построения интерфейса для сайтов, приложений для десктопного, то есть стационарного компьютера, или мобильного устройства, и операционной системы в целом. Удобство использования или Юзабилити (в переводе с англ. usability — «полезность», «способность быть использованным», «возможность использования») — термин в микроэргономике, определяющий степень эргономичности, то есть характеризует степень удобства предмета в достижении необходимых для пользователя целей. Как отмечает В.В. Головач, юзабилити — это «степень эффективности, трудоемкости и удовлетворенности, с которыми продукт может быть использован определенными пользователями при определенном контексте использования для достижения определенных целей/мотивов» [1]. Термин связан с понятием «эргономичности». Он направлен на эффективность работы системы во взаимодействии с пользователем. Принципы юзабилити необходимо учитывать на всех этапах проектирования: от эскизной проработки до тестирования удобства использования перед непосредственным выходом продукта на рынок услуг.
Что же касается эстетической части дизайна, то приложение выполнено в стиле скевоформизма — стиля, в котором в цифровом интерфейсе применяются метафоры и текстуры реального мира, что не соответствует последним веяниям в дизайне [11].
Стив Джобс, один из основателей компании Apple, к неудовольствию многих членов дизайнерского сообщества, был поклонником скевоморфизма. В программах Apple широко используются фальшивая кожа, дерево, бумага и стекло, а также метафоры вроде книжных полок, уничтожители бумаги и даже казино. Если в первые годы компьютеров скевоморфизм был оправдан, поскольку помогал незнакомым с техникой людям освоить интерфейс, сегодня он воспринимается странно, ведь большинство людей весь день используют самые разнообразные цифровые интерфейсы, а молодежь даже и не знает таких вещей, как картотеки «Ролодекс», уничтожители документов или гигантские настольные календари. С точки зрения дизайна избыточный скевоморфизм воспринимается в старомодным, в худшим — путающим и безвкусным. Но еще важнее то, что он не стыкуется с аппаратной стороной Apple, которую традиционно отличает утонченность и аскетизм. Так куда же двигаться дизайнерам компании? Если посмотреть на конкурентов Apple вроде Microsoft, то ее новый интерфейс Windows, общий для всех версий системы, представляет собой прямую противоположность скевоморфизму. Это модернизм в швейцарском стиле, в котором нет места никаким излишним украшениям. Опыт работы с таким интерфейсом «оживляется» через содержимое и переходы, а не визуальные интерфейсные украшения [7].
Таким образом, мобильное приложение Государственного Эрмитажа обладает определенными плюсами в функциональном применении и огромный минус — устаревший дизайн. Причем сайт Эрмитажа был совсем недавно переработан и соответствует современным требованиям и тенденциям в дизайне. Такое различие между дизайном сайта и мобильным приложением создает диссонанс восприятия информационно-графического комплекса в целом.
Единственным московским музеем, у которого есть свое мобильное приложение, стал Музей военной техники на Поклонной Горе, которое называется «Авиа-музей на Поклонной Горе» (Рис. 4.). Это достаточно популярное приложение — число скачиваний превышает 5000. Оно позволяет познакомиться с историей самолетов периода Великой Отечественной войны отечественного и зарубежного производства.

Рисунок 4. Главная страница приложения «Авиа-музей на Поклонной Горе»
Главная страница приложения сразу дает понять, чему посвящено это приложение. Страница состоит из изобразительных блоков с фотографиями боевых самолетов и подписи — названия самолета. Нажав на один из блоков, мы переходим на внутреннюю страницу, состоящую из двух разделов — описание и галерея. Приложение выполнено в стиле минимализм, что соответствует современным тенденциям, оно простое в использовании и понимании, не содержит лишних функций.
Еще одним примером музейного мобильного приложения является приложение «Музей в кармане» (Рис. 5), разработанного музеем изобразительных искусств Карелии в рамках IV Открытого грантового конкурса «Музеи Русского Севера» в 2013 году. Интерфейс мобильного приложения в целом напоминает интерфейс приложения Государственного Эрмитажа: цветовая гамма и навигационный принцип. Приложение включает в себя четыре раздела: «музей», «новости», «каталог» «игра». В верхней части страницы расположены кнопки: информация и настройки.

Рисунок 5. Главная страница приложения музея изобразительных искусств Карелии
Страница «Новости» представляет собой текстовые блоки, разделенные полосой, нажав на которые, происходит переход на новостную страницу в окне браузера. Темно-серый цвет текста создает отсутствие сильного контраста между фоном и текстом, что обеспечивает удобочитаемость [11]. Раздел «каталог» построен по другому принципу: каждый блок раздела состоит из заголовка, изображения и краткого текста, а разделяются они при помощи чередования темного и светлого оттенков синего. Этот принцип взят из гештальт психологии [3]. Несоблюдение стилистики внутренних страниц «новости» и «каталог» вызывает противоречие и является нарушением правил веб-дизайна. Однако единство стилей соблюдено между внешней и внутренней страницей раздела «каталог». Интересной особенностью приложения является встроенная в него игра-викторина, пройдя которую получаешь приз — скидку на билет в музей. Она составлена, на основе информации, включенной в приложение. Приложение интересно и по дизайну: хорошо вписаны орнаменты в навигационные блоки, использован полупрозрачный паттерн для текста.
По результатам проведенного исследования в данной статье сформулирован развернутый вывод.
1. Доля мобильных приложений для музеев на рынке сервисных услуг ничтожно мала. Руководство музеев только приходит к пониманию необходимости данного вида направления в информационно-графическом комплексе.
2. Необходимо поднимать визуальную и юзабилити-культуру в данном направлении. Особый упор нужно сделать именно на удобстве пользования — грамотные и логичные переходы на внутренние страницы, наполнение приложения лишь самой важной и необходимой информацией, чтобы сконцентрировать внимание пользователя и не перегружать его лишними данными.
3. Необходимо следовать современным тенденциям и регулярно выпускать обновления, а также создавать дизайн «вне времени».
4. Важно создавать весь информационно-графический комплекс в одном стиле, включая все его векторы, традиционный и мультимедийный, чтобы у зрителя или пользователя не возникало диссонанса в восприятии.
Список литературы:
1. Головач В.В. Дизайн пользовательского интерфейса. Искусство мыть слона. — М.: Электронная книга, 2010. C. 64—65.
2. Пoдopoжнaя Л.B. Фирменный стиль: его функции и основные элементы // Элитариум 2.0. 2015. — [Электронный ресурс] — Режим доступа — URL: http://www.elitarium.ru.
3. Репин Е. Основа восприятия — принципы гештальта // Practicum: академия художеств. 2011. — [Электронный ресурс] — Режим доступа — URL: http://www.practicum.org.
4. Ризаева А.Д. Разработка web-справочника по основам генеративного дизайна на примере языка программирования Processing. Статья. // Международный научный студенческий Форум-2015. Педагогические науки. Секция: «Интеграция гуманитарного знания, проектно-экологической культуры дизайна и информационных технологий». — [Электронный ресурс] — Режим доступа — URL: http://www.scienceforum.ru/2015.
5. Терновых Д. Мобильный web сайт или мобильное приложение? // Habrahabr. 2013. — [Электронный ресурс] — Режим доступа — URL: http://habrahabr.ru/post/168843/.
6. Ткалич С.К., Татенашвили Н.О., Фазылзянова Г.И. Опорные блоки образовательного сервиса с креативным компонентом и научным концептом на творческой кафедре дизайна. Статья. // Форум педагогов-художников. Сборник научных статей. — МГГУ им. М.А. Шолохова; ИИиКТ. Дата проведения: 03. 2015.
7. Шибергсон Олоф. Со скевоморфизмом покончено, но куда Apple двигаться теперь? // Иноблоггер. 2012. — [Электронный ресурс] — Режим доступа — URL: http://inoblogger.ru.
8. Daly V. Smartphone market drives 600% growth in mobile web usage // Bango. 2010. — [Электронный ресурс] — Режим доступа — URL: http://news.bango.com.
9. Peter K. Android held record-breaking 84.6 % of the market in Q2 2014, Windows Phone drops down to 2.7 % // Phone arena. 2014. — [Электронный ресурс] — Режим доступа — URL: http://www.phonearena.com.
10. Taylor I.S. Design Tip: Never Use Black // Ianstormtaylor. 2013. — [Электронный ресурс] — Режим доступа — URL: http://ianstormtaylor.com.
11. Treder M., Warych R., Witman S. Web Design Book Of Trends 2013—2014. Gdansk: UXpin, 2014. 186 p.
12. Wroblewski L. Data Monday: Mobile Market Snippets // Luke Wroblewski. 2011. — [Электронный ресурс] — Режим доступа — URL: http://www.lukew.com.





