АНАЛИЗ ВОЗМОЖНОСТЕЙ БИБЛИОТЕКИ X3DOM ДЛЯ ОТОБРАЖЕНИЯ ТРЕХМЕРНОГО КОНТЕНТА В СЕТИ ИНТЕРНЕТ
Секция: 3. Информационные технологии

XI Студенческая международная заочная научно-практическая конференция «Молодежный научный форум: технические и математические науки»
АНАЛИЗ ВОЗМОЖНОСТЕЙ БИБЛИОТЕКИ X3DOM ДЛЯ ОТОБРАЖЕНИЯ ТРЕХМЕРНОГО КОНТЕНТА В СЕТИ ИНТЕРНЕТ
Для отображения трехмерной графики в сети Интернет может использоваться технология WebGL [1]. Для этого не требуется установка никаких плагинов, а визуализация происходит за счет ресурсов графической карты. Одним из практических примеров использования WebGL является JavaScript библиотека X3DOM [3], поддерживающая использование сцен Extensible 3D (X3D) внутри обычных веб-страниц. X3DOM предоставляет веб-странице декларативный 3D-контент, позволяет интегрировать и манипулировать X3D-сценами как HTML Document Object Model (DOM) элементами [2]. Целью этого проекта является возможность манипулирования трехмерной сценой за счет добавления, изменения или удаления DOM-элементов. Можно изменять элементы, использую каскадную таблицу стилей (Cascading Style Sheets — CSS). На данном этапе визуализация X3D сцены происходит с использованием технологии WebGL, но разработчики надеются, что в дальнейшем X3D станет частью стандарта HTML5.
На сайте [3] можно найти JavaScript-библиотеку x3dom.js и каскадную таблицу стилей x3dom.css. При создании веб-страницы следует добавить ссылку на таблице стилей и на библиотеку.
Нужно заметить, что X3DOM поддерживает не все узлы, используемые для описания сцены X3D. Например, такой элемент как TouchSensor не реализован. С другой стороны, элементы сцены, как части DOM-дерева, могут реагировать на различные действия пользователей, например, на нажатие мышкой, тем самым заменяя вышеупомянутый узел TouchSensor. X3DOM поддерживает работу с анимацией через поддержку узла TimeSensor и интерполяторов цвета, положения, ориентации, измерения масштаба.
Трехмерные объекты могут иметь форму стандартных примитивов: Box (куб), Cone (конус), Cylinder (цилиндр) или Sphere (сфера). Объекты сложной геометрии описываются набором координат IndexFaceSet.
Создавать веб-страницы с трехмерной сценой можно используя языки html или xhtml. В первом случае нужно использовать пространство имен X3DOM и прописывать названия узлов с маленькой буквы. Во втором случае используется пространство имен X3D, а чувствительные к регистру узлы должны начинаться с заглавной буквы. Также в xhtml-страницах есть поддержка самозакрывающихся тэгов. Например, в html версии простая трехмерная сцена, содержащая квадрат, должна быть описана следующим образом:
<x3d xmlns="http://www.x3dom.org/x3dom" showStat="false" showLog="false" x="0px" y="0px" width="400px" height="400px" altImg="helloX3D-alt.png">
<scene>
<viewpoint position='0 0 10' ></viewpoint>
<shape>
<appearance>
<material diffuseColor='0.603 0.894 0.909' ></material>
</appearance>
<box DEF='box' ></box>
</shape>
</scene>
</x3d>
В то время как в xhtml-версии она выглядит немного иначе:
<X3D xmlns="http://www.web3d.org/specifications/x3d-namespace" showStat="false" showLog="false" x="0px" y="0px" width="400px" height="400px" altImg="helloX3D-alt.png">
<Scene>
<Viewpoint position='0 0 10' />
<Shape>
<Appearance>
<Material diffuseColor='0.603 0.894 0.909' />
</Appearance>
<Box DEF='box'/>
</Shape>
</Scene>
</X3D>
Также в X3DOM есть возможность добавлять звук (WAV, MP3 или OGG) и видео (MP4 и OGV):
<Sound direction='0 0 -1' spatialize='false'>
<AudioClip loop='true' url='"sound.wav" "sound.ogg"'/>
</Sound>
<Shape>
<Appearance>
<MovieTexture repeatS="false" repeatT="false" loop='true' url='"video.ogv" "video.mp4"'/>
</Appearance>
<Box DEF='box' size='3 3 0.1' />
</Shape>
Все браузеры должны поддерживать формат WAV. Если разработчик использует сжатый формат (MP3 или OGG), надо предоставить альтернативную кодировку в узле AudioClip, как показано в примере выше.
Было обнаружено, что узел TimeSensor функционирует не так, как описано в спецификации. По идее у данного узла есть атрибут loop, который устанавливает, будет ли анимация повторяться без остановок, а также атрибуты pauseTime, resumeTime, позволяющие управлять анимацией. По факту же в X3DOM используется только циклическая анимация, ни остановить ее в середине, ни сделать ее неповторяющейся нельзя.
Данная библиотека поддерживает возможность вставки x3d-моделей в сцену, не описывая их в ней. Данная функция не может использоваться, если доступ к html- или xhtml-странице происходит локально. Для этого используется узел Inline:
<Transform translation='5 5 5' >
<Inline DEF="InlineObj" url="InlineObject.x3d" />
</Transform>
Или
<X3D id='xId' x='0px' y='0px' width='400px' height='400px'>
<Scene>
<Inline url='InlineScene.x3d'/>
</Scene>
</X3D>
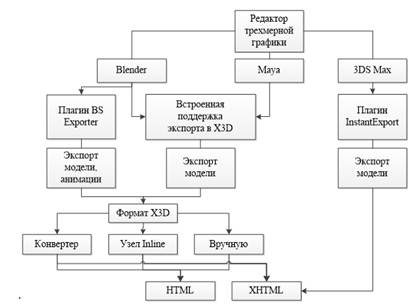
Для того чтобы поместить заранее созданные модели на веб-страницу, нужно экспортировать их в формат .X3D. В редакторах Blender и Maya имеется встроенная поддержка экспорта в данный формат. После этого можно воспользоваться конвертером [59] и конвертировать сцену в xhtml или html страницу, вставить модель с использованием узла Inline, или самим разработчикам вставить содержимое файла X3D в веб-страницу. Последний вариант неудобен, т. к. код приходится изменять. Для пользователей 3dsMax имеется плагин InstantExport, который может преобразовать модель сразу в формат xhtml. Схема, описывающая экспорт модели, приведена на рисунке 1.

Рисунок 1. Схема переноса 3D-контента из редактора на веб-страницу
В заключение можно отметить, что достоинствами данной библиотеки является то, что она основана на проверенном временем стандарте X3D, сцена представляет собой XML- документ, и, следовательно, его структура понятна пользователю. Также высока интеграция X3D-сцены и веб-страницы, на которой она расположена. Ведь трехмерная сцена и ее элементы являются частью объектной модели документа, что позволяет разработчикам манипулировать ими через стандартные DOM-скрипты и стили CSS. Это делает библиотеку X3DOM часто используемой для отображения трехмерного контента в сети.
Список литературы:
1. WebGl: OpenGL ES 2.0 for the Web — [Электронный ресурс] — Режим доступа — URL: http://www.khronos.org/webgl/ (дата обращения 01.03.2014).
2. X3D Converter — [Электронный ресурс] — Режим доступа — URL: http://doc.instantreality.org/tools/x3d_encoding_converter/ (дата обращения 01.03.2014).
3. X3DOM: Instant 3D in the HTML way — [Электронный ресурс] — Режим доступа — URL: http://www.x3dom.org/ (дата обращения 01.03.2014).





