ПОСТРОЕНИЕ ГРАФОВ И ДЕРЬВЕЬЕВ НА ОСНОВЕ ОНТОЛОГИЧЕСКИХ МОДЕЛЕЙ И СТАТИЧЕСКИХ ДАННЫХ
Секция: 3. Информационные технологии
лауреатов
участников
лауреатов


участников



XI Студенческая международная заочная научно-практическая конференция «Молодежный научный форум: технические и математические науки»
ПОСТРОЕНИЕ ГРАФОВ И ДЕРЬВЕЬЕВ НА ОСНОВЕ ОНТОЛОГИЧЕСКИХ МОДЕЛЕЙ И СТАТИЧЕСКИХ ДАННЫХ
Предоставление провайдерами возможностей беспроводного доступа к сети Интернет, расширение каналов связи играет важную роль в развитии современных информационных технологий. Потребители любого вида информационных услуг хотят получать доступ к необходимым сервисам в любое время и в любом месте. В связи с этим важным этапом в развитии информационных технологий любой сложности и уровня (будь то база данных клиентов банка или графический редактор для художника) является их переход на веб-интерфейс, развитие распределённых систем, облачных инфраструктур.
С быстрым ростом численности населения, с вовлечением новых поколений в различные сферы деятельности, требующие постоянно растущего уровня знаний, умений и навыков появились онтологические модели. Теперь информация и знания стали структурированы и описаны таким образом, чтобы получатель (клиент) был способен понять и текст, и контекст сообщения.
Автор рассмотрел проблему визуализации онтологических моделей и статистических данных посредством современных веб-технологий. Накопление и анализ данных, представление наглядных графиков — достаточно распространённая задача.
Наличие программного продукта, который предоставляет клиентам возможность анализировать статические данные и онтологические модели, строить необходимые графики решает ряд важных задач.
Во-первых, визуализация накопленных знаний и данных. Во-вторых, их анализ. В-третьих, получение доступа к функционалу данного продукта в любое время и в любом месте. В-четвёртых, нагрузка по обработке данных распределяется между персональным компьютером пользователя и сервером, за счёт этого снижается нагрузка на машину клиента. В-пятых, пользователь может использовать функционал данного продукта не только на персональном компьютере, но и на любом другом устройстве, которое имеет доступ к сети интернет. В-шестых, вся ответственность по обеспечению качества услуг, сокрытию информации от третьих лиц, защите данных от вредоносных программ и шпионов ложится на поставщика услуги.
Однако существующие на данный момент программные продукты решают вопрос визуализации данных в виде графиков применительно к конкретной области. К примеру, «Google Analytics» [1] или «Яндекс метрика» [2] предназначены для отображения информации о посещаемости веб-сайтов. Область применения накладывает свои ограничения, среда становится узконаправленной. А существующий на данный момент программный продукт «OntoEditor» [3], который предоставляет возможности создания онтологических моделей хотелось бы дополнить визуализацией этих моделей.
Комплексное решение на базе веб-технологий, которое могло бы работать с любыми входными данными, записанными в разных форматах, и предоставляющее функционал по обработке статических данных и накопленных знаний, стало бы достойной альтернативой программам, работающим на стационарных машинах.
Научно-исследовательская работа «Построение графов и деревьев на основе онтологических моделей и статических данных» посвящена созданию и внедрению такого решения. Целью работы стала разработка программного продукта для обработки статистической информации и накопленных знаний предоставления наглядных графиков для визуализации данных и онтологических моделей.
Помимо оговоренных выше задач, разрабатываемый программный продукт должен обладать следующими техническими возможностями:
· поддержка форматов, в которых могут быть поданы данные (ontology, xml, json, csv и др.);
· поддержка построения сложных графиков (дерево, графы, дерево отображений или treemap);
· поддержка настройки графиков;
· дружественный интерфейс.
Было решено отказаться от сторонних плагинов в пользу использования языка JavaScript и библиотеки JIT [4]. В качестве среды для организации серверной части разрабатываемого решения был выбран framework Plone [5] и язык Python, которые также распространяются свободно.
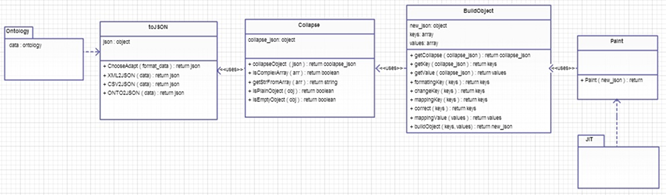
На основе поставленных задач и выбранной среде разработки можно смоделировать систему классов по средствам языка UML [6]. На рис. 1 представлена диаграмма классов.

Рисунок 1. Диаграмма классов
Так как для отображения данных была выбрана библиотека JIT, то данная библиотека накладывает свою специфику на формат входных данных для построения графиков. Это json формат у которого есть обязательные свойства id — номер узла, name — имя узла, children — дочерний элемент узла. Таким образом все входные данные необходимо преобразовывать в json формат с особой структурой. Данным преобразованием и построением занимаются следующие четыре класса toJSON, Collapse, BuildObject, Paint. Функционал класса toJSON заключается в том, чтобы входные данные конвертировать в данные формата json, и затем хранить их. Классы Collapse и BuildObject преобразуют данные хранящиеся в классе toJSON в данные формата json учитывая особенности библиотеки JIT, и хранят эти данные. Класс Paint на основе преобразованных данных и средств библиотеки JIT строит графики. То как преобразуются входные данные во времени можно увидеть на диаграмме последовательности, рис. 2.

Рисунок 2. Диаграмма последовательности
Были изучены возможности библиотеки JIT и реализован функционал по преобразованию данных: конвертация входных данных в json формат, преобразование данных в json формат с особой структурой данных. Был реализован функционал рисования графиков.
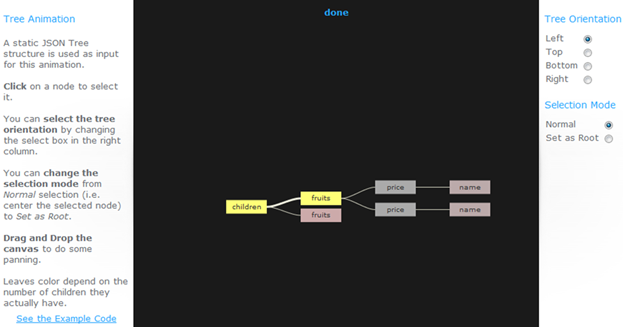
Пример вывода графика представлен на рис. 3:

Рисунок 3. Пример визуализации онтологической модели
Дальнейшие направления исследований включают в себя:
1. Добавление новых форматов входных данных.
2. Размещение в сети Интернет, тестирование программного продукта.
3. Добавление визуализации онтологических моделей в продукт «OntoEditor».
Список литературы:
1. Официальный сайт Google Analytics. — [Электронный ресурс]. — Режим доступа: http://www.google.com/analytics/.
2. Официальный сайт Яндекс-метрика. — [Электронный ресурс]. — Режим доступа: https://metrika.yandex.ru/.
3. Официальный сайт построения онтологических моделей. — [Электронный ресурс]. — Режим доступа: http://www.ontoprojects.ru/.
4. Официальный сайт библиотеки JIT. — [Электронный ресурс]. — Режим доступа: http://philogb.github.io/jit/.
5. Официальный сайт Plone. — [Электронный ресурс]. — Режим доступа: http://www.prone.org/.
6. Официальный сайт UML. — [Электронный ресурс]. — Режим доступа: http://www.uml.org/.
7. Jacob Gube. 20 Frash JavaScript Data Visualization Libraries. — [Электронный ресурс]. — Режим доступа: http://sixrevisions.com/javascript/20-fresh-javascript-data-visualization-libraries/.

