Алгоритм DXT сжатия изображений
Конференция: XII Международная научно-практическая конференция «Научный форум: технические и физико-математические науки»
Секция: Инженерная геометрия и компьютерная графика

XII Международная научно-практическая конференция «Научный форум: технические и физико-математические науки»
Алгоритм DXT сжатия изображений
DXT image compression algorithm
Alexander Botoev
undergraduate, North Caucasian Institute of Mining and Metallurgy, Russia, North Ossetia-Alania, Vladikavkaz
Аннотация. В данной статье рассматривается алгоритм DXT сжатия изображений. Важным отличием данного алгоритма сжатия изображений является способность к ускоренной обработке информации.
Abstract. This article discusses the DXT image compression algorithm. An important difference of this image compression algorithm is the ability to speed up processing of information.
Ключевые слова: алгоритм; dxt сжатие изображений; виды dxt сжатия изображений.
Keywords: algorithm; dxt compression of images; types of dxt image compression.
DXTn (DirectX Texture Compression, иногда также S3TC, S3 Texture Compression) – группа алгоритмов сжатия текстур с потерями, разработанная Konstantine I. Iourcha и компанией S3 Graphics Ltd. Для использования в графическом процессоре Savage 3D [1, с. 13].
В отличие от многих других алгоритмов сжатия изображений (таких, как JPEG), алгоритмы сжатия DXTn, равномерно сжимающие данные и требующие только один проход по исходным данным, способны к обработке информации «на лету», а значит, отлично подходят для сжатия текстур в графических процессорах, в том числе поддерживающих аппаратное ускорение.
Кроме того, поддержка алгоритмов сжатия DXTn была реализована в Microsoft DirectX 6 и OpenGL 1.3, что в конечном итоге обеспечило им поддержку со стороны многих программных и аппаратных продуктов.
Группа алгоритмов DXT включает пять алгоритмов сжатия:
· DXT1 – сжатие текстур с однобитным альфа-каналом
· DXT3 – сжатие текстур с четырёхбитным альфа-каналом, содержащим произвольные значения
· DXT2 – аналогично DXT3, но с предумножением цвета на альфа-канал
· DXT5 – сжатие текстур с восьмибитным альфа-каналом, содержащим табличные значения
· DXT4 – аналогично DXT5, но с предумножением цвета на альфа-канал.
В настоящее время в подавляющем большинстве случаев используется сжатие DXT1/3/5.
При работе с полупрозрачными текстурами в процессе смешивания с фоном, значение цвета пикселя необходимо умножать на коэффициент прозрачности из альфа-канала.
В связи с этим в некоторых ситуациях удобно хранить в текстуре значения цветовых каналов уже умноженные на этот коэффициент, что обозначается термином «pre-multiplied alpha». Для таких ситуаций был предложен форматы DXT2/4. Это может ускорить некоторые операции композитинга (создание целостного изображения, методом совмещения нескольких слоев, различных изображений, созданных независимо друг от друга) но он может иметь негативный эффект потери информации о цвете.
По этой причине, DXT2 и DXT4 не так широко используется на практике, как DXT1, DXT3 и DXT5. Для форматов же DXT3/5 предполагается хранение цветовых компонент в исходном виде. Тем не менее, с точки зрения хранения и декодирования разница в этих форматах отсутствует [3].
Все алгоритмы основаны на следующем подходе: изображение делится на блоки 4 х 4 пикселя и каждый блок последовательно преобразуется в 64- или 128-битную последовательность (в зависимости от конкретного алгоритма). Так как сжатие производится с потерями, различные типы изображений в разной степени подвержены появлению артефактов при сжатии.

Рисунок 1. Разделение на блоки
Каждые блоки будут обрабатываться независимо от соседних блоков.

Рисунок 2. Блок 4 х 4 пикселя
DXT1
Формат DXT1 предполагает хранение в сжатом блоке двух базовых цветов С0 и С1, и двухбитной таблицы индексов. Еще два цвета C2 и С3 получаются путем интерполяции двух базовых цветов по формулам (*) и (**).
![]() (*)
(*)
![]() (**)
(**)
Сами базовые цвета хранятся в сжатом блоке в формате RGB565, то есть по 5 бит на красный, 6 бит на зеленый и 5 бит на синий цветовой канал.
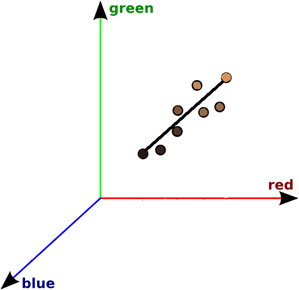
Два базовых цвета генерируются следующим образом: Пиксели исходного блока представляются как точки в трехмерном пространстве с координатами (r, g, b), а также как вектор с (r, g, b).
В качестве двух базовых цветов будут выбраны два наиболее удаленных друг от друга точек. При этом потребуется сравнить между собой расстояния между всеми парами точек.

Рисунок 3. Выбор базовых цветов
Два ключевых цвета задают прямую, а цвета локальной палитры будут располагаться на этой прямой.
Завершающим шагом является формирование таблицы индексов. Согласно количеству цветов, в палитре индексы принимают значения 00, 01,10, 11, в зависимости от того, к какому цвету из палитры обрабатываемый пиксель более близок [2].

Рисунок 4. Таблица индексов
Порядок двух цветов (С0, С1) также содержит один бит информации. С помощью которого в алгоритме DXT1 определяется прозрачный пиксель. Если С1 > С0, то в палитре С3 используется как нулевая альфа, а С2 будет вычислен по формуле (***)
![]() (***)
(***)
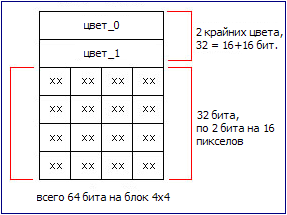
Блок 4 х 4 пикселя исходного изображения будет сжат до 64 бит. По 16 бит отводятся на 2 цвета и 32 бита на таблицу 4 х 4, с двухбитными индексами цветов.

Рисунок 5. Структура сжатого блока DXT1
DXT2 и DXT3
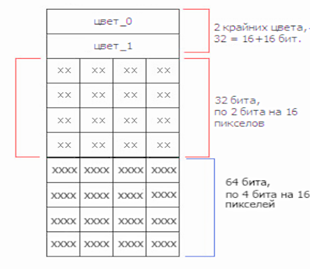
Алгоритм компрессии DXT3 (также известный как Block Compression 2) предназначен для хранения текстур с четырёхбитным альфа-каналом. Альфа – канал в DXT3 хранится просто как округлённое с 8 битов до 4 битов на пиксель, и представляет собой таблицу 4 х 4 с 4 – битными значениями. Размер сжатого блока – 128 бит, т.е. в 2 раза больше чем DXT1.

Рисунок 6. Структура сжатого блока DXT2/3
Палитра цветов и индексы цветов в DXT3 практически идентична DXT1, за исключением, того что цвета C2 и C3 вычисляются по формулам (*) и (**).
DXT4 и DXT5
Блок DXT5, так же, как и DXT3, состоит из 64 бит, которые предназначены для хранения альфа-канала, и 64 бит, повторяющих блок DXT1.
Однако здесь альфа-канал хранится в сжатом виде, аналогичном сжатию DXT1: в блоке содержатся два базовых значения альфа_0 и альфа_1 с точностью 8 бит и таблица трехбитных индексов, позволяющая любой точке принимать одно из восьми допустимых значений локальной палитры.
Для значений альфа-канала выделяются два типа блоков: когда альфа_0 > альфа_1, 6 дополнительных значений локальной палитры вычисляются при помощи линейной интерполяции, в случае, когда альфа_0 < альфа_1 только 4 значения, а оставшиеся два соответствуют минимальному и максимальному допустимому значению. Для блока цветовых данных всегда рассматривается как блок DXT1, при этом используются формулы (*) или (**).
Формулы для вычисления промежуточных значений альфа-канала если альфа_0 > альфа_1:
![]()
![]()
![]()
![]()
![]()
![]()
В противном случае используются следующие формулы:
![]()
![]()
![]()
![]()
![]()
![]()
Если в блоке имеются пиксели со значениями 0 и 255, то А0 будет равен минимальному значению альфа канала, а А1 максимальному, в противном случае А0 будет равен максимальному значению альфа канала, А1 – минимальному, не считая значения 0 и 255.
Блок 4 х 4 пикселя исходного изображения будет сжат до 128 бит. По 16 бит отводятся на 2 цвета и 32 бита на таблицу 4 х 4, с двухбитными индексами цветов, по 8 бит на значения А0 и А1, оставшиеся 48 бит на таблицу трехбитных индексов [2].

Рисунок 7. Структура сжатого блока DXT4/5
Лучшее качество изображения с альфа-каналом у DXT5. При наличии у изображения прозрачности, DXT1 даст наихудший результат. В случае отсутствия альфа-канала разницы в качестве изображений нет.
Если изображение имеет резкие переходы альфа канала, лучше использовать DXT2 и DXT3. В случае, когда альфа канал не используется, необходимо использовать DXT1.


