Разработка веб-сайта для информационного сопровождения конкурса компьютерной графики
Журнал: Научный журнал «Студенческий форум» выпуск №18(154)
Рубрика: Технические науки

Научный журнал «Студенческий форум» выпуск №18(154)
Разработка веб-сайта для информационного сопровождения конкурса компьютерной графики
В настоящее время федеральный государственный образовательный стандарт предлагает новые подходы к формированию профессиональной компетенции. «Такие умения, как способность применять полученные теоретические знания в практической деятельности, проявлять самостоятельность в выработке правильного решения поставленных задач, нести ответственность при решении возникающих проблем, составляют основу понятия «компетентность» [2].
В рамках дисциплины «Проектная деятельность» была поставлена задача разработать веб-сайт для информационного сопровождения конкурса компьютерной графики.
Процесс создания сайта, прежде всего, начинается с понимания того, для чего он необходим, для какой аудитории он будет разрабатываться, какая идея.
Задача состоит в разработке сайт, который необходим чтобы заинтересовать детей в возрасте от 7 до 18 лет участвовать в дистанционном конкурсе компьютерной графики, а также предоставить учителям, родителям всю организационную информацию.
После того, как мы определились с идеей сайта, необходимо приступать к его реализации.
В первую очередь, должен быть разработан дизайн сайта. Для этого нам поможет сервис по разработке прототипа сайтов «Figma» (Figma.com). В процессе создания прототип постоянно менялся, где-то был не тот шрифт, было не совсем так, как именно хотелось, чего-то не хватало, пока мы не пришли к общему мнению.
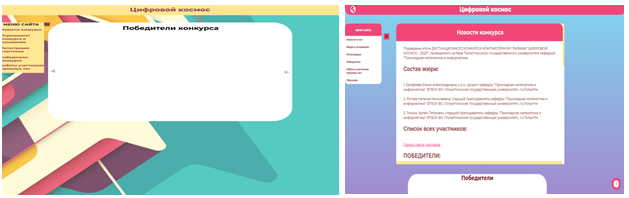
На рисунке 1 приведен в качестве сравнения дизайн на начальном этапе и конечный дизайн:

Рисунок 1. Начальный вариант дизайна сайта и конечный вариант
Первая страница «Новости и чат». В качестве шрифта использовали семейство, которое пришлось больше по вкусу – «Montserrat». Все заголовки выполнены в жирном начертании, подзаголовки – полужирном, текст – обычном. Фон страницы выполнен в стиле градиента благодаря инструменту «Эллипс» с использованием голубого и пурпурного цветов. Заголовки сайта, страниц и меню сделаны в виде полукруглых блоков розового цвета. В правом нижнем углу располагается «чат-помощник», куда в дальнейшем будут обращаться за помощью посетители сайта.
Структура сайта следующая: на странице «Жюри и положение» можно прочитать положение о конкурсе и увидеть состав жюри, страница «Регистрация» представляет собой гугл-форму для заполнения заявки об участии в конкурсе, на странице «Победители» представлен список победителей конкурса, на странице «Работы участников прошлых лет» можно просмотреть работы участников прошедших конкурсов, на странице «Обучение» представлены обучающие видеоролики.
На следующем этапе разработки переходим к разработке сайта с помощью html5, css3 и javascript. «Сначала создадим файлы index.html, old.html, registr.html, teach.html, pobediteli.html, comitet.html для текста сайта и main.css для внешнего вида сайта. В файле html указываем кодировку и подключаем нужный нам файл стилей (main.css)» [1]. Выглядит это так, как представлено на рисунке 2:

Рисунок 2. Фрагмент кода файла html
После чего создадим тег body, куда будем вносить наш текст.
В файле стилей подключим шрифты, которые будут использоваться в тексте контента сайта. Шрифты используем сервиса Гугл ([1]https://fonts.google.com/). Фрагмент кода представлен на рисунке 3:

Рисунок 3. Фрагмент кода файла стилей
Далее следует создать еще несколько css файлов для каждого html файла, пишем для каждой страницы ее текст и с помощью css делаем все ярко и красочно.
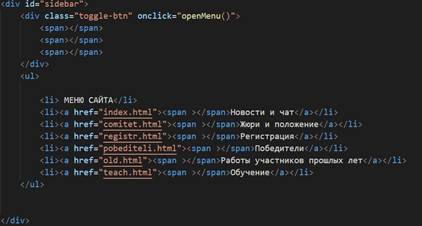
На следующем этапе необходимо разработать меню со ссылками, по которым будем переходить на нужный раздел. Для открытия меню используем javascript. Фрагменты кодов представлены на рисунках 4 и 5:

Рисунок 4. Фрагмент кода html

Рисунок 5. Фрагмент кода Javascript
Самый сложный этап разработки – это создание собственного открывающего чата, который будет связан с telegram для обратной связи с посетителями. Был использован telegram по ссылке [2]https://replain.cc/?utm_source=replain_copyright&utm_medium=affiliate и на этом сервис был взят код для подключения чата к сайту, который показан на рисунке 6:

Рисунок 6. Код подключения чата к сайту
На последнем этапе сайт загружается в интернет с помощью хостинга, чтобы им могли пользоваться абсолютно все. Существуют как бесплатные, так и платные хостинги.
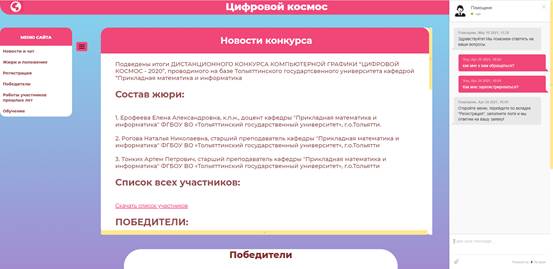
В результате выполнения поставленной задачи был разработан сайт для проведения конкурса компьютерной графики, который представлен на рисунке 7:

Рисунок 7. Главная страница сайта
Разработанный сайт облегчит организацию и проведение дистанционного конкурса в области информационных технологий для развития умения использования компьютерной графики в практической деятельности.

