Применение инфографики и перспективы ее развития
Конференция: IX Студенческая международная научно-практическая конференция «Молодежный научный форум»
Секция: Технические науки

IX Студенческая международная научно-практическая конференция «Молодежный научный форум»
Применение инфографики и перспективы ее развития
Инфогра́фика — это графический способ подачи информации, данных и знаний, цель которого – быстро и чётко преподносить сложную информацию. Она является одной из форм информационного дизайна.
Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции. Спектр ее применения огромен: география, журналистика, образование, статистика, технические тексты и т.д. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки.
В Глобальной сети инфографика активно стала применяться совсем недавно и сразу же зарекомендовала себя как простой, наглядный и доступный метод подачи информации для целевой аудитории.
На данный момент инфографика имеет много как плюсов, так и минусов. Плюсами инфографики, в основном, являются красивый и проработанный дизайн, применение как 2D, так и 3D изображений, обеспечивающих быстрое усвоение информации. Во многих случаях инфографика выполняет полезную работу, отображая скучные цифровые данные в понятных визуальных образах. Минусом часто является плохая работа журналистов и дизайнеров. Журналисты могут предоставлять недостаточно информации для дизайнеров, из-за чего инфграфика получается неполной и не доносит нужный смысл до пользователя. Дизайнеры тоже играют важную роль. Неопытный специалист может использовать плохое сочетание цветов, элементов, из-за этого визуальная сторона будет не привлекать, а отталкивать пользователей и портить впечатление от увиденного [2].
Но это только положительные и отрицательные стороны восприятия инфографики. Есть плюсы и минусы в разработке и создании инфографики. Огромным и, пожалуй, главным плюсом на данный момент является большое количество простых графических редакторов, как платных, таких как CorelDRAW, Adobe Photoshop, Pixlr, Capture One Pro, так и бесплатных: Paint.NET, The GIMP, Inkscape. Также в интернете достаточное количество условно-бесплатных программ, сервисов, инструментов, позволяющих создавать зрелищную инфографику онлайн на основе готовых шаблонов. Самыми яркими представителями являются Piktochart.com, Easel.ly, Infogr.am и Venngage. Перечисленные программные продукты позволяют выбирать готовые шаблоны, загружать данные и делиться отчетами, построенными по принципу инфографики. К достоинствам этих средств можно отнести то, что обычный пользователь может начать использовать все эти программы и ресурсы без предварительной подготовки. Они просты в освоении и не требуют многих знаний или специального образования. Другое дело – программирование графики.
Программирование значительно расширяет возможности продуктов инфографики. Оно позволяет создавать инфографику без шаблонов, давая свободу творчества программисту. Его можно применять при создании интернет – сайтов и мобильных приложений. В этом случае для создания информационной графики хороши языки С++, HTML+CSS, Java, Ruby и другие. Но тут же возникает минус программирования: для этого нужны специалисты высокого уровня владения одним или даже несколькими языками. Молодым и неопытным работникам потребуется время на освоение того или иного языка, чтобы начать создавать и визуализировать информационное содержание. Также огромным минусом как программ, так и данных языков программирования является создание, в основном, статичных изображений, а не динамичных, из-за малого количества средств и инструментов для создания динамики, а у некоторых и вовсе из-за отсутствия.
Динамическая инфографика – представление данных в виде движущейся картинки, с использованием анимационных эффектов. Динамическая инфографика – это, можно сказать, следующая ступень развития графики. Она появилась вслед за статической и маленькими шагами уверенно завоевывает потребителей по всему миру. И это не удивительно: что может привлекать внимание сильнее, нежели картинка? Это и есть метод решения основных проблем, присущих статической инфографике. В век информационных технологий у любого человека при себе телефон или планшет с выходом в интернет и, значит, постоянно имеется возможность запуска графических программ. И, видимо, инфографике необходимо развиваться в данном направлении. Редакциям газет, рекламным и информационным компаниям, интернет ресурсам необходимо создавать и развивать динамическую инфографику, которая будет иметь как развлекательный характер, за счёт анимационных изменений, так и познавательный характер, передавая всю необходимую информацию в графическом виде. Информация в такой форме усваивается намного лучше, чем обычный монотонный текст.
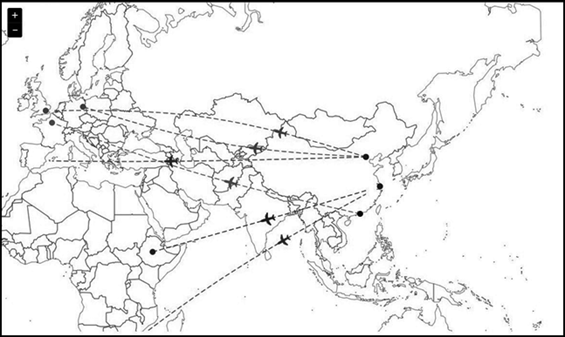
По результатам анализа программных продуктов для создания динамической инфографики можно рекомендовать библиотеку JavaScript под названием D3.js – Data-Driven Documents. Эта библиотека появилась совсем недавно и уже успела полюбиться многим программистам. Причина такой любви в том, что эта библиотека проста в освоении, и ее можно использовать с HTML, SVG и CSS [3], то есть для web – программирования, что как раз необходимо в нынешнее время. Возможности D3.js ограничены только воображением пользователя и техническими возможностями платформы. Даная библиотека позволяет создавать статические, интерактивные и динамические изображения. Также можно создавать 2d и 3d изображения, начиная с обычных диаграмм и графиков, и заканчивая моделью Земного шара, который будет вращаться и на котором будут выделены страны разными цветами. Также его можно будет вращать при помощи мыши и останавливать. Данная библиотека позволяет накладывать на изображение различные условия или выборки, которые помогут производить манипуляции с объектами изображения. Применение SVG (Scalable Vector Graphics) с данной библиотекой позволяет создавать структуры с насыщенной векторной и смешанной (векторно-растровой) графикой, обладающие динамикой и интерактивностью. По сравнению с пиксельной графикой, которая создается другими языками программирования, SVG обладает рядом преимуществ. Нет необходимости хранить исходные изображения, можно сразу в программном коде менять расположение, форму, размер, пропорции, цвет, заливку и прочие свойства изображения. Намного быстрее осуществляется загрузка за счет того, что изображение рисуется непосредственно на странице, а не идет загрузка файла из сети. Из всего этого можно сделать вывод, что использование SVG и библиотеки D3.js позволяет создавать как статические так и динамические изображения непосредственно в самих web-страницах, предоставляя возможности любого редактирования изображения в программном коде. Также это использование позволяет уменьшить объем web-страниц. Пример динамической инфографики, с использованием D3.js, представлен на рисунке 1. Динамика на данном рисунке представлена в виде визуализации полетов 6 самолетов по заданным маршрутам.

Рисунок 1. Маршруты полетов самолетов
Таким образом, развитие инфографики является весьма перспективным и многообещающим направлением, т.к. понимать информацию проще с помощью красивых и интересных изображений, чем монотонных текстов. Особенно актуальным становится применение динамической инфографики. В век интернета необходимо развивать именно этот вид инфографики и для этого, по результатам анализа программных продуктов, рекомендуется библиотека JavaScript под названием D3.js.





