АНАЛИЗ СУЩЕСТВУЮЩИХ КОНСТРУКТОРОВ ВЕБ-ФОРМ С ТОЧКИ ЗРЕНИЯ UX/UI
Секция: Технические науки

LXVI Студенческая международная научно-практическая конференция «Технические и математические науки. Студенческий научный форум»
АНАЛИЗ СУЩЕСТВУЮЩИХ КОНСТРУКТОРОВ ВЕБ-ФОРМ С ТОЧКИ ЗРЕНИЯ UX/UI
Аннотация. Целью данной обзорной статьи является рассмотрение существующих конструкторов веб-форм и их анализ с точки зрения UX/UI, для последующей разработки такого конструктора для внедрения в оболочку создания смарт-контрактов для блокчейн платформ.
Ключевые слова: блокчейн, смарт-контракт, UX/UI, веб-формы.
Введение
В эпоху цифровых технологий, где каждое взаимодействие часто начинается с электронной формы, значимость интуитивно понятных и эффективных веб-форм растет с каждым днем. Конструкторы веб-форм, служащих мостом между пользователем и сервисом, играют ключевую роль в определении успеха взаимодействия. Эта обзорная статья ставит перед собой задачу исследования и анализа существующих решений в данной области с точки зрения UX/UI дизайна.
С развитием технологий блокчейн и повышением интереса к смарт-контрактам возникает необходимость в разработке специализированных инструментов, которые бы облегчали создание и использование блокчейн-приложений. В этой статье мы изучим, как конструкторы веб-форм могут быть адаптированы и интегрированы в оболочку создания смарт-контрактов, что откроет новые возможности для разработчиков и пользователей блокчейн платформ. Исследуя существующие тенденции и выявляя потребности пользователей, мы стремимся разработать решение, которое не только улучшит взаимодействие с технологией блокчейн, но и обеспечит высокий стандарт пользовательского опыта.
В русскоязычном сегменте существует множество конструкторов форм, которые позволяют пользователям с легкостью создавать опросы, собирать электронные адреса, готовить списки участников и многое другое. Ниже приведен обзор некоторых из самых популярных и функциональных конструкторов форм, доступных на 2023 год.
DocsVision
DocsVision представляет собой комплексную платформу для управления процессами и данными в крупном бизнесе и государственных компаниях. Эта многофункциональная система включает в себя набор программных сервисов, компонентов и модулей, которые обеспечивают широкие возможности для автоматизации задач электронного документооборота (СЭД), управления корпоративным контентом (ECM) и управления бизнес-процессами (BPM)[1].
Современная CSP-архитектура платформы масштабируема и позволяет создавать решения любой степени сложности, а также предоставляет Low-Code инструменты для настройки и кастомизации, что делает ее доступной для пользователей с различным уровнем технической подготовки. В том числе конструктор веб-форм.

Рисунок 1. DocsVision, конструктор web-разметок
В данном интерфейсе можно выделить следующие проблемы:
- Перегруженность информацией: Интерфейс содержит множество панелей и элементов, что может вызвать у пользователей ощущение перегрузки информацией. Слишком много элементов на одном экране затрудняет быстрое нахождение нужной функции.
- Неоднозначность иконок и надписей: Некоторые иконки и надписи могут быть не совсем понятны без контекста, что потребует времени на обучение и адаптацию пользователей.
- Сложность навигации: Наличие множества окон и подменю может затруднить пользователю процесс навигации по интерфейсу и нахождение необходимых функций.
Для улучшения данного интерфейса можно было бы провести редизайн с учетом принципов чистоты, минимализма и интуитивной навигации, а также улучшить визуальную иерархию и обеспечить более четкую обратную связь для пользователя.
1С:Предприятие
Платформа 1С:Предприятие — это комплексное программное решение, разработанное российской компанией "1С", предназначенное для автоматизации и управления различными аспектами деятельности предприятий, включая бухгалтерский учет, управление торговлей, складом, производством, HR-процессами и т.д. Она широко используется не только в России, но и в странах СНГ[2].

Рисунок 2. 1С: Предприятие, конструктор формы
В данном интерфейсе можно выделить следующие проблемы с точки зрения UX/UI:
- Сложность и перегруженность: Интерфейс содержит множество элементов, разделов и подменю, что может быть ошеломляющим для новых пользователей и затруднить быстрый доступ к нужным функциям.
- Однородность визуальных элементов: Все элементы интерфейса (кнопки, поля ввода, списки) имеют схожий визуальный стиль, что затрудняет их визуальное различение и быстрый выбор нужного действия.
- Сложная терминология: Использование профессионального жаргона или аббревиатур в названиях и подсказках может быть непонятно пользователям без специальной подготовки.
Для улучшения данного интерфейса рекомендовалось бы внести изменения, направленные на улучшение визуальной иерархии, упрощение навигации, улучшение контрастности и различимости элементов управления, а также предоставление более четких визуальных и текстовых подсказок для пользователей.
Google Forms (По требованию Роскомнадзора информируем, что иностранное лицо, владеющее информационными ресурсами Google является нарушителем законодательства Российской Федерации – прим. ред.)
Google Forms (По требованию Роскомнадзора информируем, что иностранное лицо, владеющее информационными ресурсами Google является нарушителем законодательства Российской Федерации – прим. ред.) — это бесплатный инструмент от Google, (По требованию Роскомнадзора информируем, что иностранное лицо, владеющее информационными ресурсами Google является нарушителем законодательства Российской Федерации – прим. ред.) который позволяет пользователям легко создавать формы для сбора данных и опросов. Google (По требованию Роскомнадзора информируем, что иностранное лицо, владеющее информационными ресурсами Google является нарушителем законодательства Российской Федерации – прим. ред.) Forms является удобным и эффективным инструментом для организаций всех размеров, а также для индивидуальных пользователей, которым требуется собирать данные быстро и эффективно.

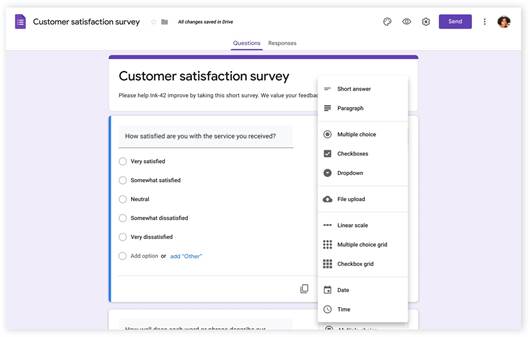
Рисунок 3. Google Forms, создание формы
(По требованию Роскомнадзора информируем, что иностранное лицо, владеющее информационными ресурсами Google является нарушителем законодательства Российской Федерации – прим. ред.)
Данный интерфейс, пожалуй, является самым удачным. Можно выделить следующие его положительные стороны:
- Чистота и ясность: Минималистичный дизайн с четкими разделами и много свободного пространства делает форму легко читаемой и не перегруженной лишней информацией.
- Легко идентифицируемые элементы управления: Кнопки для различных типов вопросов четко обозначены и легко доступны, что упрощает процесс добавления и редактирования вопросов.
- Простота создания вопросов: Пользователь может легко добавлять новые вопросы и варианты ответов, что делает процесс создания формы быстрым и не требующим специальных навыков.
Заключение
В заключение, данная обзорная статья представила всесторонний анализ различных конструкторов веб-форм с фокусом на аспекты UX/UI дизайна. Основываясь на изучении текущих тенденций и лучших практик, мы выявили ключевые элементы, которые должны быть учтены при разработке конструктора веб-форм для интеграции с платформой создания смарт-контрактов для блокчейн. Внимание к деталям в дизайне интерфейса и предоставление гладкого и понятного пользовательского опыта окажут значительное влияние на удобство и эффективность конечных продуктов, ускоряя и упрощая процесс создания смарт-контрактов.





