СТРУКТУРА WEB-ФРЕЙМВОРКА DASH. ИНТЕГРАЦИЯ DASH-ПРИЛОЖЕНИЯ В DJANGO-ПРИЛОЖЕНИЕ
Журнал: Научный журнал «Студенческий форум» выпуск №21(200)
Рубрика: Технические науки

Научный журнал «Студенческий форум» выпуск №21(200)
СТРУКТУРА WEB-ФРЕЙМВОРКА DASH. ИНТЕГРАЦИЯ DASH-ПРИЛОЖЕНИЯ В DJANGO-ПРИЛОЖЕНИЕ
Dash — это фреймворк с открытым исходным кодом для создания интерфейса визуализации данных. Это достаточно молодой фреймворк, он появился в 2017 году как библиотека Python, в последствии она расширилась и включает в себя реализации для R и Julia. Dash помогает специалистам по обработке данных создавать аналитические веб-приложения, не требуя продвинутых знаний в области веб-разработки.
Ядро фреймворка Dash составляет три технологии:
- Flask предоставляет функциональность веб-сервера.
- React.js отображает пользовательский интерфейс веб-страницы.
- Plotly.js генерирует диаграммы, используемые в вашем приложении.
Стоить отметить, что Plotly.js имеет реализацию и на других языках — Python, R, MATLAB и пр. Для этих языков программирования Plotly выступает в роли «чартинг» библиотеки, генерирует «связку» HTML+CSS+JS на основе кода, написанного на исходном языке. Это же и касается фреймворка Dash. Такой подход дает много преимущества:
- Для создания полноценного веб приложения достаточно использовать один язык.
- Автоматическая расположение элементов, так же есть возможность использовать сетку bootstrap.
- Предоставление данных для визуализации происходит на том же уровне что и обработка данных, что уменьшает количество ошибок.
Приложения Dash можно разделить на два основных компонента:
- Макет — внешний вид приложения.
- Интерактивность — Javascript-подобные ответы на вводимые пользователем данные.
<h1>Hello Dash</h1>
Не все компоненты фреймворка являются HTML компонентами. dash_core_components генерирует более высокоуровневые элементы и интерактивные элементы, используя связку JS, HTML, CSS и React.Js., к таким элементам относятся, например dcc — объединение графических элементов.
Каждый компонент описывается полностью через атрибуты ключевых слов. Dash является декларативным: в первую очередь описывается приложение через эти атрибуты.
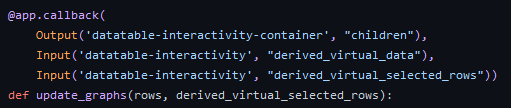
Интерактивность в фреймворке представлена функциями обратного вызова, реализованные через декораторы. Пример такой функции представлен на Рисунке 1. Декоратор в качестве аргумента принимает два типа: Input и Output, в свою очередь первым аргументом этих элементов является Id элемента, с которым происходит взаимодействие, вторым — ключ. В качестве входных аргументов, как правило идут данные с элементов с которыми взаимодействует пользователь, что-то выбирает, вводит, и т.п. Декоратор получит эти данные обработает, и передаст в функцию, которая выполнит необходимые вычисления и вернет объект Dash, строку, число и т.п. Это значение будет помещено в элемент, id которого указано в декораторе для Output.

Рисунок 1. Функция обратного вызова
Подводя итог можно сказать, что Dash имеет большую функциональность благодаря этому он уже используется в крупных проектах несмотря на то, что он появился не так давно.
Как уже было сказано выше, Dash использует Flask как базу для создания веб-приложения. В связи с этим появляется вопрос: возможно ли использовать такой удобный инструмент как Dash, с другими фреймворками. Ответ: да. Рассмотрим для примера фреймворк Django. Есть несколько решений, схожих во своей сути и имеющие только разный уровень абстракции. Основная же суть всех этих решений заключается в следующем:
Конечные точки HTTP(HTTPS), предоставляемые приложением Dash, сопоставляются с конечными точками Django, а приложение встраивается в веб-страницу с помощью тега шаблона. На одной странице можно использовать несколько приложений Dash.
Подмножество внутреннего состояния приложения Dash может сохраняться как стандартный экземпляр модели Django, и приложение с этим внутренним состоянием затем доступно по его собственному URL-адресу. Затем это может быть встроено в одну или несколько страниц таким же образом, как описано выше для приложений без состояния.
Кроме того, предусмотрена расширенная версия обратного вызова Dash, предоставляющая доступ к обратному вызову текущему пользователю, текущему сеансу, а также экземпляру модели, связанному с внутренним состоянием приложения.
В итоге, сочетание одного из самых популярных на данный момент веб-фреймворка и гиб
Сочетание более функционального фреймворка Django чем Flask и библиотекой Dash, предоставляющей гибкие возможности по созданию интерактивной графики, упрощает процесс разработки, и дает обширные возможности для создания приложений, где нужна инфографика.

