Создание интернет представительства магазина сувенирной продукции
Журнал: Научный журнал «Студенческий форум» выпуск №21(21)
Рубрика: Технические науки

Научный журнал «Студенческий форум» выпуск №21(21)
Создание интернет представительства магазина сувенирной продукции
Современный малый и средний бизнес в условиях жесткой конкуренции ведет бой за каждого клиента: наращиваются объемы рекламных кампаний, внедряются различные системы истории обслуживания клиентов – так называемые CRM-системы. Если открыть газету, то можно увидеть огромное число компаний, предоставляющих одинаковые товары и услуги. Причем все они размещены, как правило, на одной странице, которая является «каталогом» для определенного вида деятельности. Потенциальный клиент теряется в огромном количестве предложений. К тому же не секрет, что, если его и заинтересовало предложение какой-нибудь организации, то, набрав номер и услышав гудки «занято», он перезвонит уже конкуренту. Чтобы избежать потери клиентов и предоставить им информацию об услугах компании в любое время суток, фирмы используют web-представительства.
Web-представительство – это современный маркетинговый инструмент, который призван поднять объемы продаж за счет увеличения количества потенциальных клиентов и повышения уровня качества их обслуживания. Причем этот инструмент нужно использовать в полном объеме. Изначально интернет-сайты представляли собой несколько статических документов. В наше время сайты – это настоящие произведения искусства. Практически всем из них присуща динамичность и интерактивность. Для таких современных образцов работники IT-индустрии используют термин «интернет-, или веб-приложение» – это уникальный, уже созданный программный комплекс для решения задач, связанных с дизайном, функциональностью и эргономикой веб-представительства [2]. Соединение нескольких сайтов под одним доменом чаще всего характерно для бесплатных хостингов. Иногда для распознания сайтов в Сети в адресе сайта после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/, а также может использоваться домен третьего уровня: my-site-name.example.com.
Для хранения огромного количества интернет-сайтов необходимы специальные аппаратные серверы, именуемые веб-серверами. А сама услуга хранения называется веб-хостингом [1].
В наши дни разработка сайтов занимает умы многих предпринимателей и владельцев компаний. Интернет предоставляет поистине неограниченные возможности для развития бизнеса, и многие хотят воспользоваться ими. Однако человека, не знакомого с веб-индустрией, процедура разработки сайтов может отпугнуть своей сложностью. С другой стороны, рассматривать создание сайта как что-то простое и не заслуживающее внимания тоже в корне неверно.
В ходе проектирования необходимо разработать интернет-магазин по продаже сувенирной продукции «Мастерская панды».
Сеть магазинов «Мастерская панды» создает одежду, посуду и многие другие сувениры с уникальными принтами, используя современную технологию сублимационной печати. Покупатель может как приобрести сувениры из готовых коллекций, так и сделать индивидуальный заказ со своим фото/картинкой/надписью.
Для повышения эффективности продажи, рекламы, маркетинговых исследований решено разработать интернет-магазин. На сайте будут представлены все товары из каталога компании, разбитые на группы, с возможностью просмотра краткой и подробной карточкек товара.
Web-сайт должен удовлетворять следующим требованиям:
– предоставлять потенциальному покупателю всю необходимую информацию для совершения покупки в интернет-магазине (информация о доставке и оплате, перечень типовых вопросов и ответов на них);
– иметь удобную и быструю систему заказа продукции;
– возможность оставлять отзывы;
– обеспечивать конфиденциальность информации о покупателях и заказах;
– возможность добавления, удаления и редактирования информации о продукции.
Также на сайте должна быть размещена полная информация о компании и все необходимые контактные данные. Визуальный ряд должен быть приятен для пользования и соответствовать стилистике компании, а структура сайта – удобна и понятна для пользователя.
Должна быть предусмотрена оптимизация программного кода в ходе разработки сайта с целью дальнейшего продвижения сайта в поисковых системах.
Целью разработки является автоматизация процесса доступа к информации об организации через wеb-сайт.
Пользователь должен иметь удобный и быстрый доступ к следующим данным:
– к графическим и текстовым материалам;
– к электронному каталогу;
– к прайс-листу компании;
а также возможность:
– осуществить заказ;
– оставить отзыв;
– получить контактные данные организации.
Когда уже намечены конкретные цели, следует приступать к формированию задач, созданию плана конкретных действий, направленных на достижение поставленных целей.
Главное внимание следует обратить на следующее:
– разработку уникального, соответствующего целям проекта дизайна;
– удобную навигацию;
– доступный поиск информации на сайте;
– разработку сервиса «Отзывы»;
– создание электронного каталога.
Главной страницей сайта является страница index. Index.php – традиционное название головного файла веб-сайта, написанного языком гипертекстовой разметки PHP. Этот файл ищется веб-сервером по умолчанию, если не указан другой файл в URL. Если ни один из этих файлов не существует на сервере, сервер может выдать либо листинг всех файлов указанного каталога, либо ошибку доступа 404 или 405.
Дизайн главной страницы и сайта в целом выполнен в фирменных цветах компании (зеленый). При разработке логотипа в шапке сайта использован фирменный символ компании – панда. На главной странице представлен телефон компании, ниже логотипа располагается меню каталога товаров и хиты продаж.
Вверху страницы находится логотип сайта, краткая информация о предоставляемой продукции и телефон компании. Шапка страницы изображена на рисунке 1.

Рисунок 1. Шапка страницы
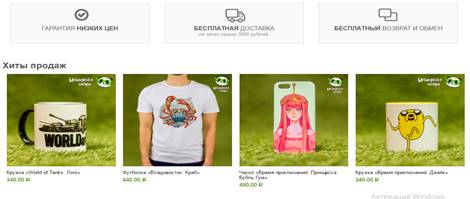
Вверху шапки расположен заголовок сайта – «Лавка уникальных подарков и сувениров». Внизу под логотипом – меню каталога товаров. Главная страница является лицом сайта и должна кратко отображать максимальное количество информации. Тело страницы – это ее основная часть, которая разделена на небольшие рекламные блоки об услугах компании и хиты продаж. Тело страницы изображено на рисунке 2.

Рисунок 2. Тело страницы
Такое наполнение тела сайта служит для повышения эффективности продаж. Пользователь всегда может быстро отследить самые популярные и востребованные товары.
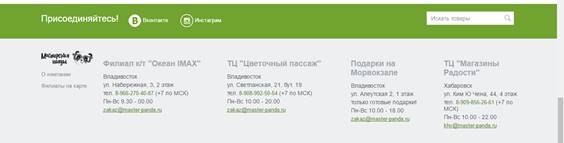
Подвалом называется нижняя полоса сайта. Web-дизайнеры обычно размещают там ссылки на сайт своей студии либо личную контактную информацию. Указывается город, к которому привязан указанный сайт, и год для отображения его актуальности.
В данном случае в подвале расположены ссылки на странички компании в социальных сетях, адреса филиалов, ссылка на страничку с краткой информацией о компании, а также поиск по сайту.
Все элементы подвала изображены на рисунке 3.

Рисунок 3. Элементы подвала
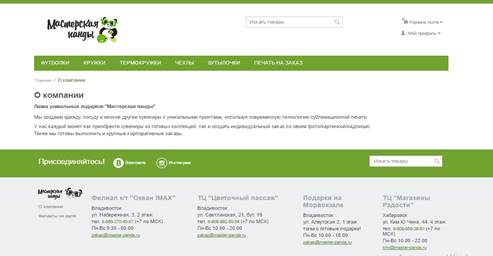
Страница «О компании» содержит все основные элементы сайта, такие как шапка и подвал, а также повторяет некоторые элементы главной страницы: каталог, верхнее меню, статистика и корзина.
В центре находится информация о странах-поставщиках товаров, примерном количестве товаров, а также адреса филиалов компании.
На рисунке 4 представлена страница «О компании».

Рисунок 4. Страница «О компании»
Каталог товаров представлен в виде меню, расположен на всех страницах сайта и находится под его шапкой. Он состоит из более 600 товаров. Каждый вид товаров разделен на отдельные категории. При нажатии на название категории выводится список находящихся в ней товаров.
Товары располагаются сеткой (также можно выбрать расположение товаров столбиком). Для удобства пользователя была сделана сортировка товаров по нескольким категориям и выбор количества товаров, располагаемых на одной странице.
Внизу каждого товара указана его стоимость, а при наведении курсора появляется кнопка просмотра полной информации о товаре.
Страница товаров представлена на рисунке 5.

Рисунок 5. Страница товаров
Аналогично выглядят другие категории каталога.
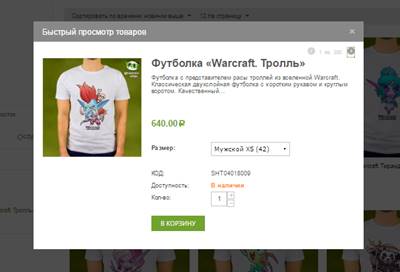
При нажатии на кнопку «Просмотр» осуществляется переход на страницу быстрого просмотра описания товара, а при нажатии на картинку пользователь переходит на страницу полного описания.
У каждого товара есть форма, в которой содержится наименование товара, размерный ряд, код товара, доступность (в наличии или нет), цена, описание и кнопка «В корзину».
Фото товара можно посмотреть в большом размере, кликнув по картинке слева в описании товара.
Страница быстрого просмотра товара приведена на рисунке 6.

Рисунок 6. Страница быстрого просмотра товара
Для создаваемого web-сайта куплено доменное имя – master-panda.ru и проплачен хостинг на 1000 мегабайт длительностью на год.
Доменное имя – символьное имя, служащее для идентификации областей – единиц административной автономии в сети Интернет – в составе вышестоящей по иерархии такой области. Каждая из таких областей называется доменом. Общее пространство имен Интернета функционирует благодаря DNS-системе доменных имен. Доменные имена дают возможность адресации интернет-узлов и расположенных на них сетевых ресурсов (веб-сайтов, серверов электронной почты, других служб) в удобной для человека форме.
Хостинг – услуга по предоставлению вычислительных мощностей для физического размещения информации на сервере, постоянно находящемся в сети Интернет. Хостинг был выбран с учетом поддержки кодировки UTF-8.
Для доступа к удаленному серверу необходимо установить на ПК системного администратора программу ftp-менеджер, например Cyberduck (показана на рисунке 7).

Рисунок 7. Cyberduck
Работа с сайтом в основном будет заключаться в добавлении и удалении фотографий и описаний товара на страницах каталога. Эти действия будут реализовываться при помощи панели администратора в Wordpress. В разделе «Записи» можно добавить новую запись или редактировать запись, для чего выбираем запись, присваиваем заголовок (если новая запись), добавляем картинку и описание товара. Обновляем страницу.
После того как покупатель оформил заказ и отправил его, администратору и продавцу магазина приходят письма по электронной почте. В письме указан выбранный товар и данные покупателя, которые он ввел при оформлении заказа. Затем следует обратная связь: продавец оповещает, что оформление прошло успешно и товар уже в производстве. Одна из важнейших функций интернет- магазина – это возможность оформления покупки удаленно, не прибегая к услугам навязчивого продавца, обстоятельно и самому выбрать интересующий товар, сравнить с аналогичным на других интернет-площадках и заказать, не вставая с дивана. Оформление заказа происходит в 3 шага. Шаг первый –заполнение основных данных. Нажав на кнопку «Оформить заказ», покупатель переходит на страницу ввода контактных данных. На ней выводится форма, которая состоит из следующих полей: фамилия; имя; телефон; e-mail; адрес; город, страна, область; индекс. Все поля формы являются обязательными к заполнению (кроме полей «адрес» и «телефон»). При незаполнении хотя бы одного поля система выдаст ошибку и покупателю придется ввести данные для перехода к следующему шагу. После нажатия кнопки «Продолжить» появляется страница с выбором способа доставки. Следующий шаг оформления заказа – это выбор способа оплаты. Покупатель может выбрать удобный ему способ для оплаты товара из предложенных администрацией (оплата при помощи карты «Яндекс.касса», оплата наличными при получении, оплата переводом на карту Сбербанка или же оплата наложенным платежом).
Таким образом, используя основные положения, представленные в данной статье, и взяв ее за образец, можно создать наиболее простой и эффективный ресурс для продвижения и продажи своего товара. Абсолютно неважно, пишете ли вы сами с помощью языков программирования или же прибегаете к помощи уже созданных конструкторов, главное – соблюсти основные требования к оформлению интерфейса и максимально удобно предоставить информацию для потенциальных покупателей. А так как современные платформы для разработки подобных представительств обладают широким спектром функций, вы можете со временем использовать все новые и новые фишки, тем самым развивая свой сайт.

