История развития web технологий
Конференция: XVIII Студенческая международная научно-практическая конференция «Молодежный научный форум»
Секция: Технические науки
лауреатов
участников
лауреатов


участников



XVIII Студенческая международная научно-практическая конференция «Молодежный научный форум»
История развития web технологий
Аннотация. В статье рассмотрена тема история создания всемирного интернета, и принцип работы Web технологий.
Ключевые слова: Всемирная паутина, Web, HTTP, URL, CSS, JavaScript, PHP.
Всемирная паутина или по другому (World wide web) – это глобальная компьютерная сеть которая на сегодняшний день содержит миллионы сайтов, на которых практически вся информация которую только на можно найти. Люди могут получать доступ к информации посредством технологии Internet. С помощью Интернета можно найти подходящую работу и расширить круг знакомств, обсудить интересующие темы и просто приятно провести время. Интернет-технологии стремительно развиваются, проникая в самые разнообразные сферы профессиональной деятельности, в том числе и экономической.
Всемирная паутина состоит из миллионов Web-серверов. Гипертекстовые документы которые размещаются в интернете называются Web-страницами. Несколько Web-страниц, объединённой общей темой, дизайном, а также связанных между собой ссылками и в обычных случаях находящихся на одном сервере, называют Web-сайтом.
Создателем Всемирной паутины считается Тим Бернерс-Ли, выпускник Оксфордского университета. В 1980 году Тим работал по контракту в Женеве, Европейской лаборатории физики элементарных частиц. Именно там для себя он написал программу «Энквайр» которая заложила концептуальную основу для всемирной паутины. В 1989 году, работая в CERN над внутренней сетью организации, Тим Бернерс-Ли предложил глобальный гипертекстовый проект, известный как Всемирная паутина. Проект подразумевал в себе создание гипертекстовых документов, которые связаны гиперссылками, это позволило ученым CERN эффективнее и быстрее искать информацию в документах. Для развития это проекта Тим Бернерсом-Ли (совместно с его помощниками) изобрели идентификаторы URL, протокол HTTP и гипертекстовый язык HTML. Это технологии, без которых уже нельзя себе представить современный Интернет. В период с 1991 по 1993 год Бернерс-Ли усовершенствовал технические спецификации этих стандартов и опубликовал их. Но, всё же, официально годом рождения Всемирной паутины нужно считать 1989 год.
Тим Бернерс-Ли так же написал первый в мире Web сервер «httpd» и первый в мире веб браузер, которому дал называние «WorldWideWeb». Разработка браузера началась в 1990 году, а закончена в декабре 1990 года.
Существуют организации которые занимаются их развитием всемирной паутины и интернетом в целом.
World Wide Web Consortium, W3C
The Internet Engineering Task Force, IETF
Internet Society, ISOC
International Organization for Standardization, ISO
Web Standards Group, WSG
The Web Standards Project
Unicode Organization
The Semantic Web Community Portal

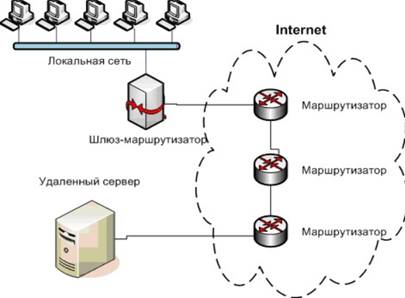
Рисунок 1. Схема взаимодействия в сети Интернет
Принцип работы всемирной паутины чем-то напоминает муравейник или ветвь над метрополитена, его образуют миллионы Web-серверов они сети интернета, расположенных по всему миру. По сути Web-сервер это программа, которая запускается по подключенному к сети компьютеру и использующая протокол HTTP для передачи данных. В самом простом виде программа она получает по сети HTTP-запрос на определенный ресурс, находит соответствующий файл на локальном жестком диске и отправляет его по сети компьютеру который его запросил. Также Web-серверы способны динамически формировать запрашиваемую информацию в ответ на HTTP-запрос, в этом случае на сервере выполняется запрос, который формирует запрошенные данные. Технология по которой происходит обращение в сети называется URL.
URL (Uniform Resource Locator) – это индикатор положения ресурса в Интернете. Это адрес страницы сайта, который состоит из домена, пути к странице и наименования ее файла. Для отображения пользователю информации, полученной от Web-сервера, на пользовательском компьютере применяется программа – Web-браузер. Данная программа умеет посылать, обрабатывать HTTP-запросы отображать полученную информацию.
HTTP – это широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Если простым языком то, Web строится на трех базовых технологиях: HTTP, HTML из и URL. Для получения информации нам нужен ее адрес URL, зная адрес, мы сможем получить информацию, используя протокол HTTP. И отобразить полученную информацию нам поможет браузер, используя при этом правила разметки текста HTML.
Для создания Web сайтов существуют множество средств программирования, и у каждой технологии своя задача.
Hyper Text Markup Language (HTML) – это язык разметки документов принятый за стандартный. Большая доля всех Web-страниц в Интернете создана при помощи языка HTML (или XHTML) основанный на тэгах. Документ на языке HTML представляет собой набор элементов, при этом начало и конец каждого элемента обозначается служебными символами - тегами. Все тэги HTML начинаются с «<» (левой угловой скобки) и заканчиваются символом «>» (правой угловой скобки). Завершающий тег выглядит также, как его начальный, и отличается от него прямым слешем перед текстом внутри угловых скобок. На данный момент существует 5-тая версия этого языка.
CSS (Cascading Style Sheets) – Это каскадные таблицы стилей, стандарт позволяющий задавать описание внешнего вида некоторых элементов страницы на HTML. Цель CSS более простым языком это сделать сайт более красивым (в плане дизайна), сделать более интуитивный интерфейс и отделить код HTML от описания стилей и дизайна. На данный момент существует 3-тья версия CSS.
JavaScript – это объектно-ориентированный скриптовый язык программирования. JavaScript встраиваемый язык, используемый для доступа к объектам в приложениях. Если вкратце то JavaScript невероятно универсален. Можно начать с малого, с простых функций, например, как галереи изображений, изменяющиеся макеты и отклик из на нажатие кнопки. Обладая большим опытом можно создавать игры, анимированную 2D и 3D графику, полномасштабные приложения с базами данных и. т. п.
PHP (англ. PHP: Hypertext Preprocessor — «PHP: препроцессор гипертекста») — это скриптовый язык программирования, созданный для генерирования HTML-страниц на Web-сервере и работы с базами данных. Код PHP может объединяться с тегами XHTML. PHP является встраиваемым языком — это означает, что можно перемещаться между чистым кодом HTML и PHP, не жертвуя возможностью чтения текста.
Средства для разработки HTML - страниц очень просты, достаточно обычного текстового редактора. Сам процесс создания Web-страницы –заключается в написании ее кода на языке HTML, PHP или на другом. Но простой текстовый редактор не обладает никаким функционалом для работы с Web-технологиями. Существует масса специализированных редакторов которые могут помочь при создании Web-приложения или Web-сайта.
Глобальная информатизация общества приводит к тому, что потребность в информации растет с каждым годом. Так как именно Web-технологии являются одним из крупнейших поставщиков информации, именно эта технология была, есть и останется востребованной в нашем мире.

