Разработка приложения «Учет времени пользователя» с помощью технологии MERN
Журнал: Научный журнал «Студенческий форум» выпуск №36(129)
Рубрика: Технические науки

Научный журнал «Студенческий форум» выпуск №36(129)
Разработка приложения «Учет времени пользователя» с помощью технологии MERN
Аннотация. Цель исследования: учет времени пользователя очень важен в наше время. Это важно для того, чтобы человек (пользователь) мог грамотно распределить свое время, на что и сколько времени будет отведено, на то или иное занятие. Это особенно важно для рефлексии проведенного времени, чтобы более четко составлять план на день. Также данная разработка может помочь работодателям в условиях пандемии, учитывать количество рабочего времени у своих сотрудников, находящихся дома на удаленной работе. Работодатель или начальник отдела сможет смотреть в БД, чем занимался сотрудник в рабочее время.
Результатом исследования является разработка программного продукта, который способен в браузере отображать списанное время, списанное — условный термин в данной работе, означающий — после выполнения какого-то действия, пользователь заводит «отчет» о проведенном времени в БД в удобном интерфейсе. Также будет возможность просмотреть список дел - для построения каких-то дальнейших выводов о поведенном времени, за любую дату.
Ключевые слова: списанное время, учет времени, интернет, веб-браузер, база данных, MongoDB, Express.js, Node.js, JavaScript, React.
Введение
Учет времени – это сервис, позволяющий составить подходящий распорядок дня пользователя, формируя понятный отчет, чтобы пользователь мог подумать, что можно улучшить, чтобы успевать больше дел за день.
Также можно изменить название приложения и сделать учет чего угодно, на складе товаров или чего-либо еще изменив названия коллекций в БД. Для разработки серверной части программы будет использоваться язык JavaScript, фреймворк Express.js (NodeJS), библиотека React, база данных реализована на MongoDВ и среда разработки VisualStudioCode.
1. Создание хранилища
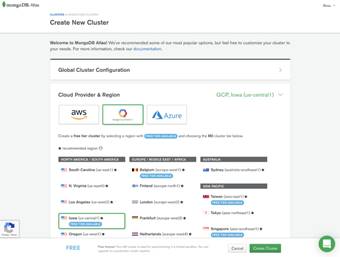
Все данные разрабатываемого приложения хранятся в базе данных под управлением MongoDB. MongoDB очень хорошо подходит для обработки данных с самыми разными форматами. MongoDB хранит данные на диске в формате BSON или двоичном JSON. Для описания БД подойдет библиотека Mongoose, которая позволяет создать модель Базы данных, которая будет содержать в себе: модель «пользователь» и модель «задачи». Воспользуемся бесплатной возможностью MongoDB, расположить хранилище не на локальной машине, а на серверах Google, как показано на рисунке 1.

Рисунок 1. Выбор хранилища
2. Создание backend и frontend части
После установки всего необходимого ПО.
- Создаем пустой проект на основе react-app
- Создаем файл server.js, в котором описывается порт слушатель и происходит подключение промежуточного ПО.
- Описывается схема БД, на языке JS.
- Добавляем маршруты конечных точек API, чтобы сервер можно было использовать для выполнения операций CRUD
- В файле App.js, избавляемся от стандартного кода и прописываем роуты.
- Создаем 5 компонентов React для дружелюбного пользовательского интерфеса
3. Руководство пользователя
Переход между заданием и пользователем происходит в черной верхней панели: Упражнения, Создать журнал упражнений, Создать пользователя
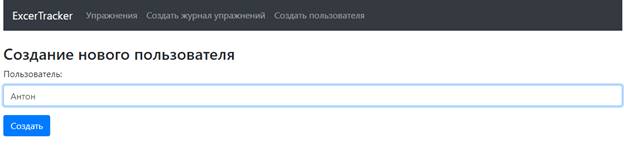
Создание нового пользователя происходит на рисунке 2.

Рисунок 2. Создание нового пользователя
Создание задания для пользователя, выбор пользователя происходит при нажатии на правую стрелочку вниз в одноименном поле - происходит на рисунке 3.

Рисунок 3. Создание нового задания для пользователя
Отображение заданий проходит в таком виде, как показано на рисунке 4

Рисунок 4. Отображение задний
Как видно на рисунке все отображается и работает корректно прямо в браузере, без скачиваний и регистрации. Протестировано в GoogleChrome, MozillaFirefox, MicrosoftEdge.
4. Заключение
В результате исследования выделены основные аспекты для того чтобы разрабатывать приложения на JS, достаточно выучить сам язык и прилагающие к нему технологии. Это позволяет разработчику создавать приложения, не изучая множество других технологий.
Данное приложение должно послужить благим целям человечеству — правильно организовывать свое время, чтобы успевать за день больше дел.

