КАСКАДНОСТЬ CSS
Конференция: CXCVII Студенческая международная научно-практическая конференция «Молодежный научный форум»
Секция: Технические науки

CXCVII Студенческая международная научно-практическая конференция «Молодежный научный форум»
КАСКАДНОСТЬ CSS
Аннотация. В статье объясняется почему таблицы стилей называют каскадными, как происходит взаимодействие стилей между собой внутри документа.
Ключевые слова: CSS, каскадность CSS, приоритеты стилей, селекторы, объявление !important, конфликт сетей.
Как известно, стиль на веб-страницу можно добавить тремя способами:
- подключение внешней таблицы стилей;
- добавление внутренней таблицы стилей в HTML-документ через тег <style>;
- определение стиля элемента, применяя к тегу атрибут style с необходимыми значениями (inline-стиль).
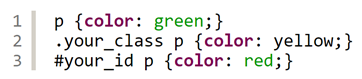
Эти способы добавления стилей могут использоваться одновременно. Так, для тегов <p> может быть одновременно задан стиль как во внешней таблице стилей, так и во внутренней. Также несколько вариантов форматирования тегов <p> могут быть записаны в одной таблице стилей (рисунок 1).

Рисунок 1. варианты форматирования тегов <p>
Цель работы – изучение каскадности CSS. Для достижения поставленной цели, необходимо решить следующие задачи: изучить различные источники информации по данной теме, определить то, каким образом браузер расставляет приоритеты между стилями, какой стиль будет выбран и по какому принципу.
Для начала определим, что такое каскадность CSS. Это такой механизм, с помощью которого возможно применение более одного правила CSS к элементу HTML-документа. Правила могут исходить из различных источников:
- из внешней и внутренней таблицы стилей,
- от механизма наследования,
- от родительских элементов,
- от классов и ID,
- от селектора тега,
- от атрибута style и т. д.
Так как в этих случаях часто происходит конфликт стилей, была создана система приоритетов: в конечном результате будет применен тот стиль, который исходит от источника с более высоким приоритетом.
Таблица 1.
Таблица значимости селекторов (чем больше вес, тем выше приоритет)
|
Селектор тега: |
1 |
|
Селектор класса: |
10 |
|
Селектор ID: |
100 |
|
Inline-стиль: |
1000 |
В случае если селектор состоит из других селекторов, необходимо посчитать их общий вес. За каждый селектор добавляется 1 в соответствующую ячейку. В остальных ячейках стоят нули. Чтобы получить общий вес, необходимо совместить все числа в ячейках.
Таблица 2.
Пример получения общего веса селекторов
|
Селектор |
ID |
Класс |
Тег |
Общий вес |
|
P |
0 |
0 |
1 |
1 |
|
.your_class |
0 |
1 |
0 |
10 |
|
p.your_class |
0 |
1 |
1 |
11 |
|
#your_id |
1 |
0 |
0 |
100 |
|
#your_id p |
1 |
0 |
1 |
101 |
|
#your_id .your_class |
1 |
1 |
0 |
110 |
|
p a |
0 |
0 |
2 |
2 |
|
#your_id #my_id .your_class p a |
2 |
1 |
2 |
212 |
Когда вес двух селекторов совпадает, приоритет отдается стилю, находится в коде ниже. В случае, когда для одного элемента задан стиль и во внешней, и во внутренней таблицах, приоритет отдается стилю в таблице, находящейся в коде ниже.
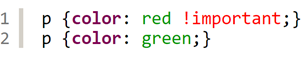
Когда необходимо повысить значимость какого-либо свойства, можно добавить к нему объявление !important (рисунок 2).

Рисунок 2. Применение объявления !important
Также !important перекрывает inline-стили. Однако, данное объявление принято использовать только в тех случаях, когда конфликт стилей нельзя исключить иными способами.
Так как браузеры имеют большое количество отличий во встроенных стилях, при написании собственного стиля CSS, можно воспользоваться методом сброса встроенных стилей, чтобы не создавались помехи для кроссбраузерности.
В целом, инструмент для сброса стилей – это та же таблица CSS, где описаны правила, которые сбрасывают встроенные стили браузеров, устанавливая базовые значения свойств. Такая таблица называется reset.css и служит для того, чтобы была возможность начать создавать стиль «с нуля».

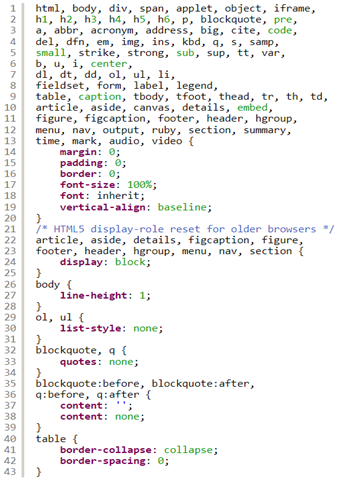
Рисунок 3. Стандартная таблица сброса
Такой вариант таблицы Reset.css был разработан Эриком Мейер –американским веб-дизайнером, который широко известен благодаря своей работе над веб-стандартами.
Что же можно сделать с помощью таблицы представленной выше?
- в первом селекторе собраны наиболее популярные теги, для которых удаляются все отступы, рамки и поля, а также назначается размер шрифта 100%;
- второй групповой селектор предназначен для правильного отображения тегов HTML5 в старых браузерах;
- с помощью свойства line-height селектора body устанавливается одинаковый интерлиньяж (межстрочный интервал) для текста;
- для списков ol, ul убраны маркеры;
- отменены кавычки и другой контент перед и после содержимого тегов blockquote, q;
- упрощено добавление рамок для ячеек таблиц.
Таким образом, конечный стиль элемента, который отображается в браузере – это комбинация нескольких последовательно примененных стилей. В случае конфликта нескольких стилей включается правило приоритетов. Предпочтение отдается более значимому стилю. И чтобы создавать грамотные таблицы стилей, необходимо знать, как работают правила распределения приоритетов между стилями.





