Программирование Windows Sidebar в контексте изучения школьного курса информатики
Конференция: XLVIII Студенческая международная научно-практическая конференция «Молодежный научный форум»
Секция: Физико-математические науки

XLVIII Студенческая международная научно-практическая конференция «Молодежный научный форум»
Программирование Windows Sidebar в контексте изучения школьного курса информатики
Введение
Системное программное обеспечение отвечает за управление компонентами компьютерной системы, одним из которых является Windows Sidebar. Windows Sidebar является стандартной утилитой ОС Windows Vista, Windows 7. В настоящее время программирование Windows Sidebar (на языке HTML) может найти свое место в рамках изучения HTML и программного обеспечения компьютера в основной школе, поскольку изучение системного программного обеспечения компьютера – одна из основных линий школьного курса информатики.
Программирование Windows Sidebar реализуется с помощью средств современного программного обеспечения (HTML, JavaScript и др.). Рассмотрим технологию программирования Windows Sidebar «Измерение количества информации».
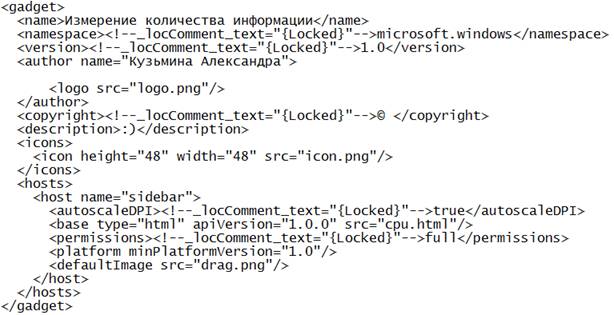
Для начала необходимо создать папку, в которой будет находиться сам гаджет. Далее нужно создать два файла с расширением .html и .xml. Кликая правой кнопкой мыши в созданной папке в контекстном меню необходимо выбрать «Создать» и далее «Текстовый документ». Созданный файл переименовываем как «gadget.xml», аналогично и файл «cpu.html». Непосредственно от документа gadget.xml зависит работа гаджета. Приведем его содержание:

В этом документе описывается:
- <name>Измерение количества информации</name> – название гаджета;
- <author name="Кузьмина Александра"> - имя автора;
- <logo src="logo.png"/> - логотип, который будет показан перед открытием программы;
- <icons> <icon height="48" width="48" src="icon.png"/>
</icons> - это значок который будет виден, когда удерживая правую кнопку мыши, мы выносим гаджет на рабочий стол ;
- <hosts>
<host name="sidebar">
<autoscaleDPI><!--_locComment_text="{Locked}"-->true</autoscaleDPI>
<base type="html" apiVersion="1.0.0" src="cpu.html"/>
<permissions><!--_locComment_text="{Locked}"-->full</permissions>
<platform minPlatformVersion="1.0"/>
<defaultImage src="drag.png"/>
</host>
</hosts>
В разделе <hosts></hosts> описывается, откуда будет взят сам код, и с какой папки будет «читаться», а также логотип, который высвечивается в коллекции гаджетов.
Необходимо начать создавать документ cpu.html с тега <html>:
- <link href="css/cpu.css" rel="stylesheet" type="text/css" /> - в этом теге мы указываем тип документа;
- <script language="javascript" src="js/cpu.js" type="text/javascript"></script> - на каком языке будет написана программа;
Далее идет заголовок «гаджета» в теге <head></head>, в котором описывается цвет, расположение и размер заголовка. В теге <body></body> происходит полное описание программы.
В разделе <style></style> показан размер гаджета, который будет выводиться на экран рабочего стола. Создаем таблицу с границами размера 2 и разграничиваем ее на столбцы и строки. Тег <tr> </tr> «разбивает» таблицу на строки, а <td></td> – столбцы. Нужно создать шесть строк:
<table border=”2” cellpadding=”0”>
<tr>
<td><h5><FONT COLOR=”WHITE”>Название</FONT></h5></td>
<td><h5><FONT COLOR=”WHITE”>Обозначение</FONT></h5></td>
<td><h5><FONT COLOR=”WHITE”>Соотношение</FONT></h5></td>
</tr>
<tr>
<td><h5><FONT COLOR=”WHITE”>Байт</FONT></h5></td>
<td><h5><FONT COLOR=”WHITE”><center>Байт</center></FONT></h5></td>
<td><h6><FONT COLOR=”WHITE”>1 байт = 2<sup>3</sup>бит = 8 бит</FONT></h6></td>
</tr>
<tr>
<td><h5><FONT COLOR=”WHITE”>КилоБайт</FONT></h5></td>
<td><h5><FONT COLOR=”WHITE”><center>КБ</center></FONT></h5></td>
<td><h6><FONT COLOR=”WHITE”>1 КБ = 2<sup>10</sup>байт = 1024 байт</FONT></h6></td>
</tr>
<tr>
<td><h5><FONT COLOR=”WHITE”>МегаБайт</FONT></h5></td>
<td><h5><FONT COLOR=”WHITE”><center>Мб</center></FONT></h5></td>
<td><h6><FONT COLOR=”WHITE”>1 Мб = 2<sup>10</sup>Кб = 1024 Кб = 1048576 Байт</FONT></h6></td>
</tr>
<tr>
<td><h5><FONT COLOR=”WHITE”>ГигаБайт</FONT></h5></td>
<td><h5><FONT COLOR=”WHITE”><center>Гб</center></FONT></h5></td>
<td><h6><FONT COLOR=”WHITE”>1 Гб = 2<sup>10</sup>Мб = 1024 Мб = 1048576 Кб = 1073741822 байт</FONT></h6></td>
</tr>
<tr>
<td><h5><FONT COLOR=”WHITE”>ТераБайт</FONT></h5></td>
<td><h5><FONT COLOR=”WHITE”><center>Тб</center></FONT></h5></td>
<td><h6><FONT COLOR=”WHITE”>1 Тб = 2<sup>10</sup>Тб = 1024 Гб = 1048576 Мб = 1073741822 Кб = 1099511642969 Байт</FONT></h6></td>
</tr>
Закрывает «тело» программы </body> и полностью программу тегом </html>.
Конечный результат приведен на рисунке 1:

Рисунок. 1 Измерение количества информации
Таким образом, можно сделать вывод, что программирование Windows Sidebar, реализованного на HTML, является несложным и понятным каждому школьнику, знакомому со структурой HTML-документов и основами языка разметки гипертекста. Практические задания по созданию подобных несложных гаджетов могут быть предложены учащимся в качестве дополнительных заданий в процессе изучения HTML в курсе информатики основной школы.





